今日の積み上げ 182日目 成果
\宣言した内容はこちらです/

本日の学び
品質チェックを黙々と。
昨日の記事で話した、HTMLのエラー修正が終わりました!!
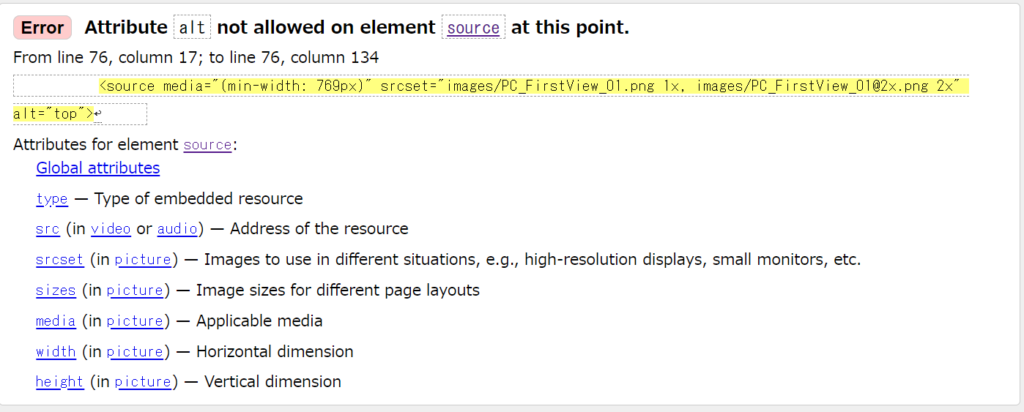
- (pictureタグ内)source要素にaltは不要
⇒ alt属性を削除

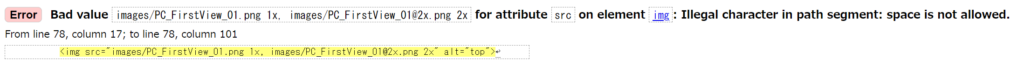
- (pictureタグ内)imgタグのsrcに不要なスペースがある
⇒ imgタグの情報に1倍画像・2倍画像を入れていた(imgタグ内の情報は一つだけが適切らしい)ので、srcset情報を追記

(修正コーディング内容)
<picture>
<source media="(min-width: 769px)" srcset="images/PC_FirstView_01.png 1x, images/PC_FirstView_01@2x.png 2x">
<source media="(max-width: 768px)" srcset="images/SP_FirstView_01.png 1x, images/SP_FirstView_01@2x.png 2x">
<img src="images/PC_FirstView_01.png" srcset="images/PC_FirstView_01.png 1x, images/PC_FirstView_01@2x.png 2x" alt="top">
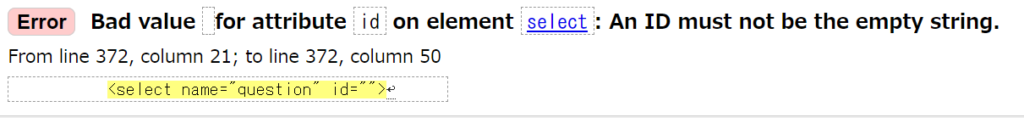
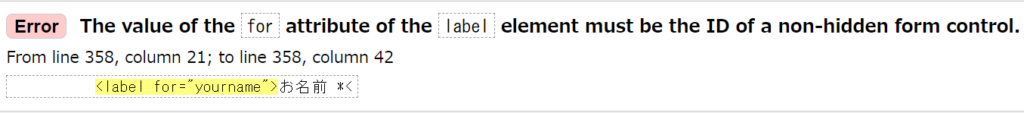
</picture>- お問い合わせフォームのselectタグ、labelタグにidが抜けている
⇒ 下記のとおりコーディング(id名を追加)

(修正コーディング内容)
<div class="item questionnaire" data-aos="fade-up" data-aos-duration="2000">
<p>問い合わせ種別</p>
<select name="question" id="question">
<option value="house_building">家づくりについて</option>
<option value="reforming">リフォームについて</option>
<option value="renovation">リノベーションについて</option>
<option value="city_development">都市開発・都市計画について</option>
<option value="others">その他</option>
</select>
</div>
(修正コーディング内容)
<div class="item" data-aos="fade-up" data-aos-duration="2000">
<label for="yourname">お名前 *</label>
<input type="text" id="yourname" name="yourname" placeholder="例:北村太郎">
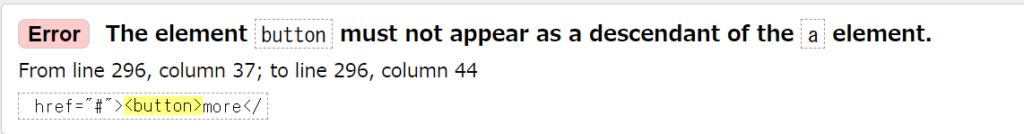
</div>- aタグ内にボタン属性を入れてはいけない
⇒ aタグを削除

(修正コーディング内容)
<div class="shake_btn">
<button>more</button>
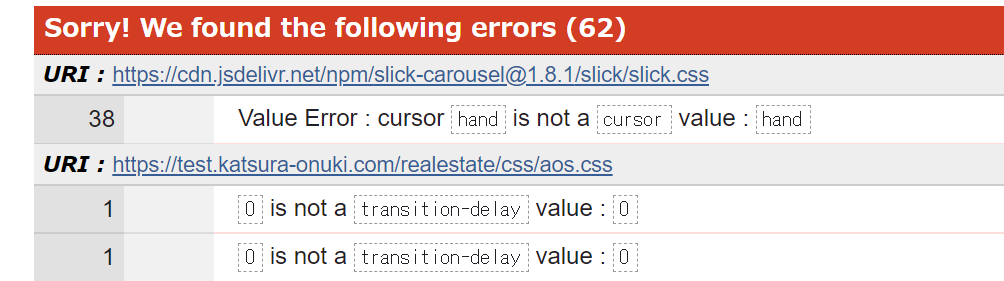
</div>CSSのチェックでは、jQueryのSlickとaosの追加ファイルの内容にてエラーが発生。

悩んでいたら、仲間がわざわざ調べてくれて(感謝)、Slickのエラー(カーソルをhandにする記述で、そんな値はあらへんよと書いてある)においては、IEの古いバージョンで機能させるために入れ込んでいる情報であるだろうとのこと。
なるほどねー。削除してみて、動きに変化があるかどうか見てみようと思います。aosのエラーは引き続きちょっとリサーチしてみて、各画面の表示チェック(これが一番大変かも)に入ります!
本日の反省
品質チェックをもっと効率化させたい
ちまちましたチェックをすると「もっと早くできないかな~」とかすごく思います。笑
また、テスト環境(Basic認証付)での品質チェックが意外と難しいです。
というのも、チェックサイトの中には、公開しているサイトのみチェックするものもあり、Basic認証がついていると、
「そもそもチェックしませ~ん!」
ってはじいちゃうチェックサイトもあり。。それで、他のチェック方法でチェックするという二度手間。
ここは、ちゃんと丁寧にチェックしないと効率化も改善も何もできないと思うので、めんどくさいですけど地道に向き合って、サクサクかつ丁寧にチェックできる方法を考えていきます。
気づいたことはメモを忘れずに、次に生かそう。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント