こんにちは。久しぶりの更新です。
案件だったり、別件だったりがちょこちょこ入って、
ブログの更新が滞っておりました。。
これからもコツコツ続けていこうと思います。
目次
MW WP formのCSSカスタマイズ(コピペOK)
WordPressでホームページを作成する際、
プラグインを導入するのはマストだと思いますが、
やはり、「かゆいところに手が届かない」というデメリットがありますね。
お問い合わせフォームを作成するプラグインMW WP Formも
めちゃ便利ですが、デザインの最低限のカスタマイズは必要だと思います。
最低限これだけやればいいというコードをこちらに記録しておきます。
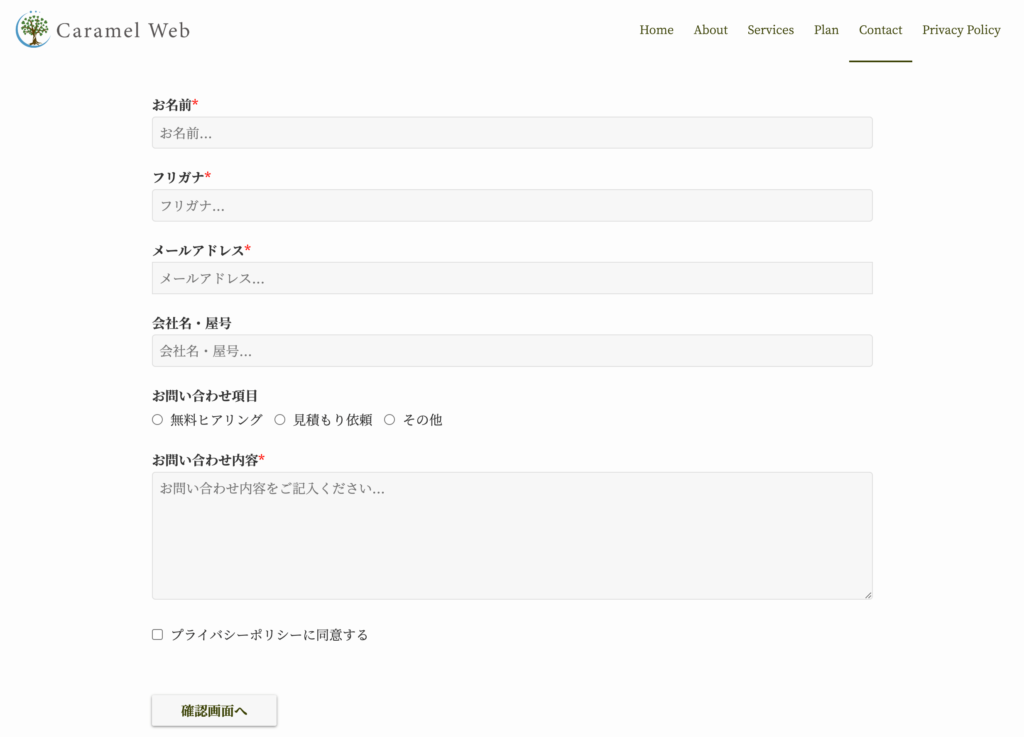
カスタマイズ後のカスタマイズ後/カスタマイズ前の図
カスタマイズ後

こんな感じの完成図になります。
カスタマイズ内容
・項目名の横のアスタリスクを赤字
・項目名を太字にする
・項目下の余白を設ける
・記入欄の幅を画面サイズに合わせる
・「確認画面へ」ボタンの余白・文字色を変更
・「確認画面へ」ボタンをホバーした時に色を変更させる

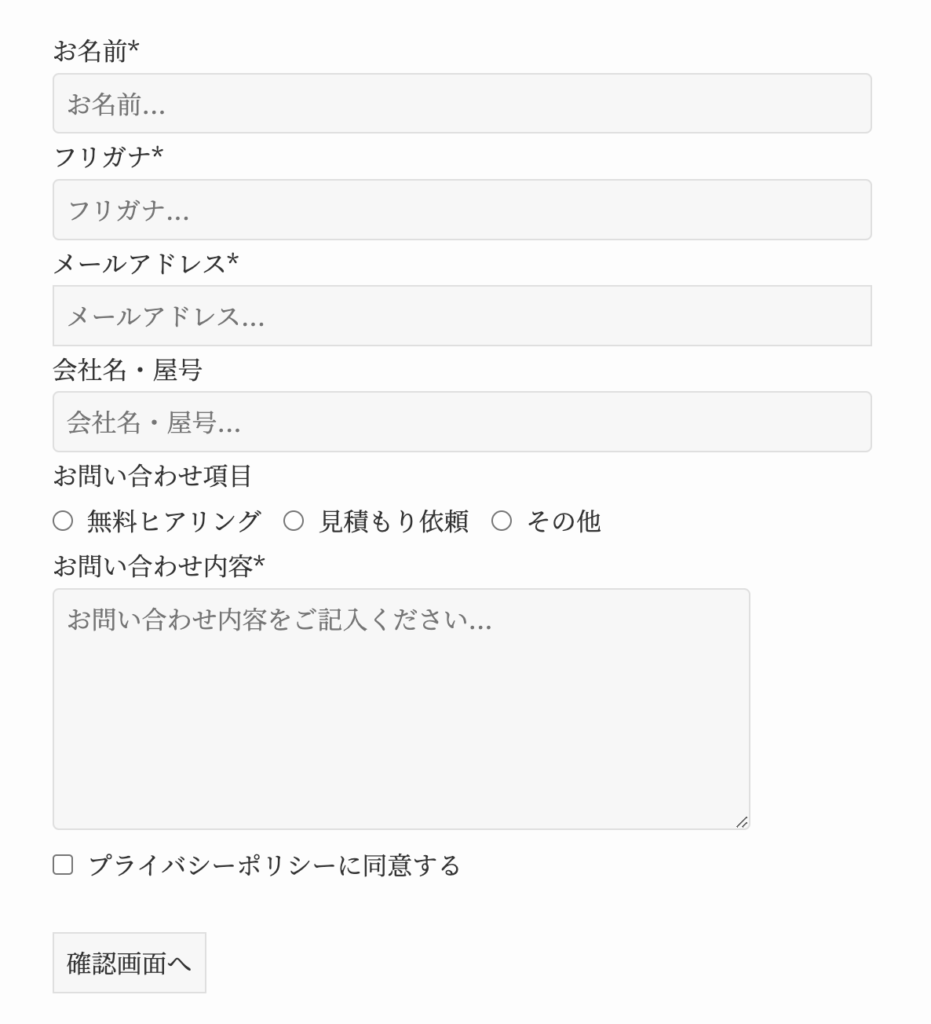
カスタマイズ前

こんな感じですね。
ちなみに、MW WP Formに入力しているショートコードはこんな感じです。
お名前*
[mwform_text name="お名前" width="60" placeholder="お名前..."]
フリガナ*
[mwform_text name="フリガナ" size="60" placeholder="フリガナ..."]
メールアドレス*
[mwform_email name="メールアドレス" size="60" placeholder="メールアドレス..."]
会社名・屋号
[mwform_text name="会社名・屋号" size="60" placeholder="会社名・屋号..."]
お問い合わせ項目
[mwform_radio name="お問い合わせ項目" children="無料ヒアリング,見積もり依頼,その他"]
お問い合わせ内容*
[mwform_textarea name="お問い合わせ内容" id="inquiry-detail" class="inquiry-detail" cols="50" rows="5" placeholder="お問い合わせ内容をご記入ください..."]
[mwform_checkbox name="同意" children="プライバシーポリシーに同意する" separator=","]
[mwform_bback value="back"]戻る[/mwform_bback]
[mwform_submitButton name="mwform_submitButton-659" confirm_value="確認画面へ" submit_value="送信する"]
[mwform_hidden name="recaptcha-v3"]
[mwform_error keys="recaptcha-v3"]CSSカスタマイズの方法
最低限のフォームを整えた後にカスタマイズをしていきます。
なので、MW WP Formの基本的な使い方についての説明は省略します。
- お問い合わせフォームの画面を開いた状態で、カスタマイザーを開く
- カスタマイザーにあるメニュー「追加CSS」をクリックする
- 追加CSSに以下のコードを入力する
.attention {
color: red; /* アスタリスクを赤色に */
}
input[type=text], input[type=email] {
width: 100%; /* 記入欄を画面サイズいっぱいにする */
}
#inquiry-detail {
width: 100%; /* 記入欄を画面サイズいっぱいにする(「お問い合わせ内容」の欄) */
}
.mw_wp_form [type=submit] {
font-weight: bold;
width: 150px; /* ボタンの横幅の長さ */
line-height: 2em; /* ボタンの縦幅の高さ */
margin: 10px auto;
color: #3b4205; /* ボタンのテキストの色 */
box-shadow: 0px 1px 3px rgba(0,0,0,.5); /* ボタンの影の設定 */
border: 0; /* ボタンの枠線の設定 */
border-radius: 2px; /* ボタンの角の丸みの設定 */
}
.mw_wp_form [type=submit]:hover {
background: #3b4205; /* マウスカーソルを上に乗せた時のボタンの色 */
color: #fff; /* マウスカーソルを上に乗せた時のボタンのテキストの色 */
box-shadow: 0px 1px 3px rgba(0,0,0,.5);/* マウスカーソルを上に乗せた時のボタンの影の設定 */
}
.mw_wp_form p {
font-weight: bold; /* 項目名を太字 */
padding-bottom: 20px; /* 項目の間に余白を設置 */
}終わりに(改めて完成形みます)
こんな感じで、レスポンシブデザインにも効いているシンプルなカスタマイズになったと思います。
ここまでみてくださってありがとうございます!










コメント