今日の積み上げ 282,283日目 成果
\宣言した内容はこちらです/

本日の学び
デザインカンプコーディング:topページ(レスポンシブ)
とりあえず、詰まらずに
コーディングすることに集中しています。
表示エラーがあったら、
よほどクリティカルなものでない限り、
メモを取ってスキップしています。
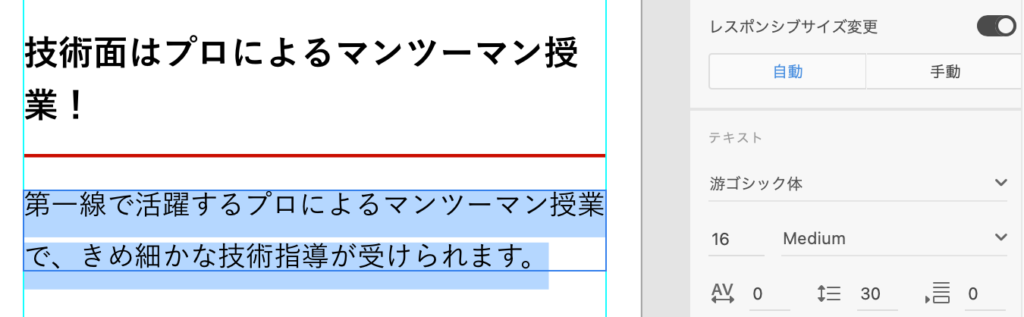
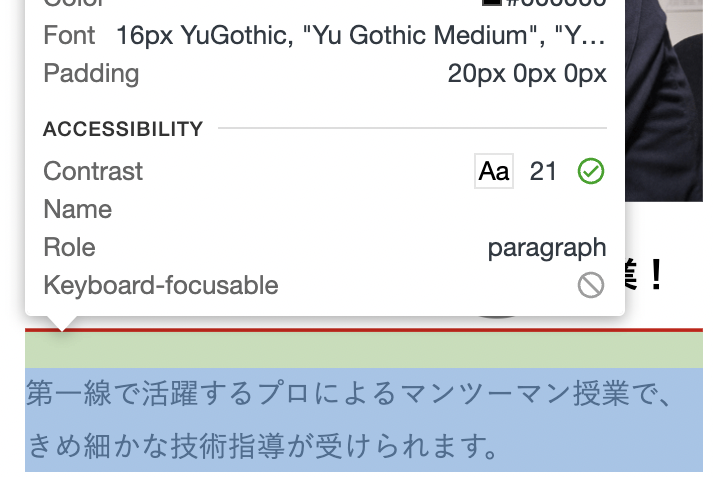
不思議なのが、フォントの大きさについて。
カンプ通りのフォントサイズで
コーディングしているはずなのに
なぜかカンプより字が小さく見える。

考えられる仮説は
・letter-spacingを入れるべき
・そもそもfont-sizeをもう少し大きくしてもいい
ということがぱっと見考えられます。
ここでうんうん詰まっても時間を食ってしまうので、
ピクセルパーフェクトの段階で
ちゃんと修正することとしたいと思います。
本日の反省
PC環境めちゃくちゃ重要
私は4月からWindowsからMacbookProに変更しました。
結果、私みたいに
なかなか机に貼り付けない人には
とても良いPC環境です。
前使っていたWindowsは、安いのもあって
1〜2時間経つと充電が切れてしまうポンコツちゃんでした・・・
今使っているMacbookは、ほぼ1日充電しなくても良いので
移動中や、作業場所と別の場所にPCを放置してるときでも
さっと起動して作業することができます。
子育て中とかの方、特によくわかると思うのですが、
「あ!今5分くらい隙ができたぞ!!」
っていうことめちゃくちゃあると思います。
そういう時に、わざわざ作業部屋に戻ると
逆にその隙を阻害してしまうんですよね。
なので、日中はPCをリビングに放置しています。
(充電ケーブルは息子が食べちゃうのでなかなか置けず。笑)
また、【さっと】起動できて作業できる
というのはめちゃくちゃ大事なポイントで、
それを達成するためには、
PC環境が高スペックであることは不可欠です。
今まで使っていたWindowsが
いかにスペックが低いか思い知らされました。
前まで使っていたWindowsPC
※充電なしで2時間程度くらいしか作業できません
※こちらの製品は既に販売終了しているみたいです
現在使用しているMacbook PC
※オーバースペックじゃね?というリアクションはお断り!笑
※これで食っていくと「覚悟を決めて」買いましたので、妥協はせず遠慮せず。

いやーこういうPC環境って
地味にめちゃくちゃ大事だなと思います。
ちなみにWindows PCの今の使い道は、
品質チェック(Windows環境でチェック)で
活躍しています^^
机に貼り付けないのはなかなか大変ですが、
できることをできる時にしっかり積み上げれば
きっと成果は出ると信じています。
これからも続けていきます^^
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪













コメント