今日の積み上げ 153日目 成果
\宣言した内容はこちらです/

本日の学び
「flex-shrink: 0;」でflexboxの余計な縮小を防ぐ
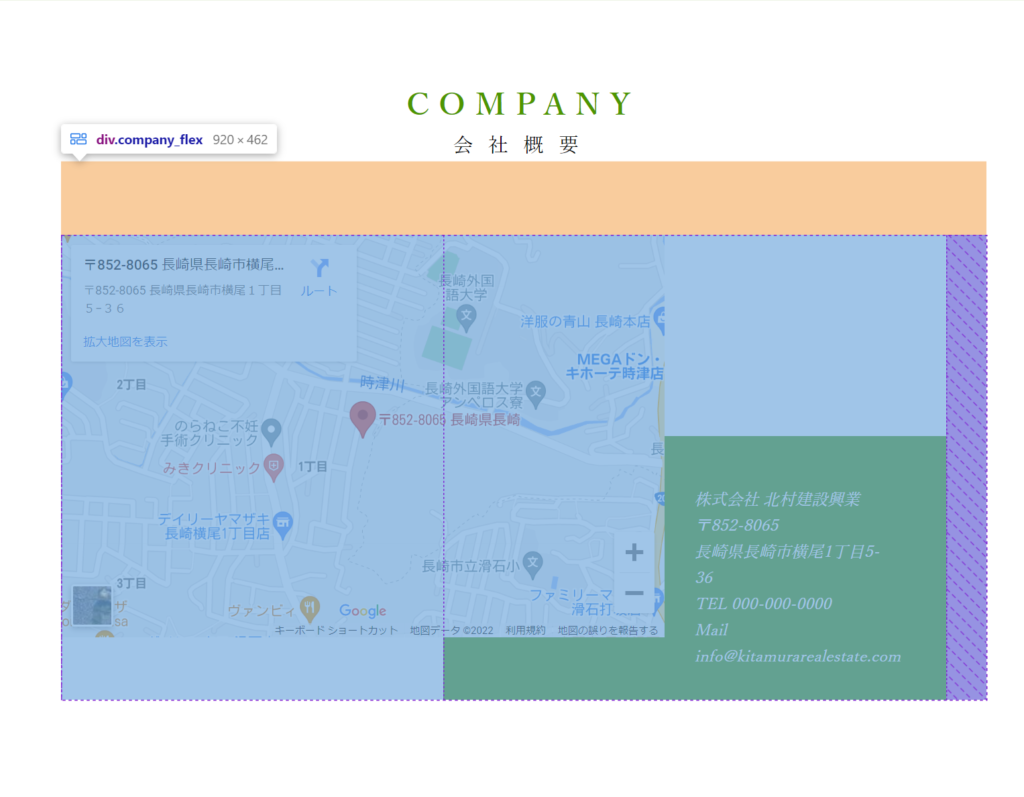
「flexboxにした各行のタイトル欄が揃わないな・・・・」と思い、検証ツールでチェックしたところ、以下画像のような紫斜線のスペースに「←」があるのを発見。

もしやこれは、「flex-shrink:0;」を追加することで解決するのではと思い、検証したところ当たっていました。
「justify-content: space-between;」で端にできた余計なスペースを解消する

Sassでmin関数「min()」とmax関数「max()」を使う場合は、「unquote」が必要
例えば、「500pxを最大幅にし、それ以下は可変できる幅にしたい」場合、基本的に以下のコーディングをすると思います。
.service_flex_txtarea {
max-width: 500px;
width: 100%;
}それを、min関数では以下のとおりのコーディングで実現できます。
.service_flex_txtarea {
width: min(100%, 500px);
}
※(500pxを最小幅にし、それ以上は可変できるように場合、minをmaxに書き換えmax関数にすれば実現できます)しかしながら、Sassでmin関数やmax関数を使いたい場合は、こちらのとおりunquoteを付与する必要があるみたいです。
.service_flex_txtarea {
width: unquote('min(100%, 500px)');
}本日の反省
エラーに直面した場合の「脳内仮説」が当たるようになりました
コーディングしていくと、同じようなエラーに当たってしまうのは本当にうんざりしてしまうのですが、それは逆に「解決方法の仮設が立てやすくなる」ということだと思います。
「あれ、またこれできないなー」という場面に直面したら、「前にやった方法ができないのなら、この方法はどうだろう?」と、コーディングした「引き出し」をなんとなく覚えていて、応用する発想が浮かび上がります。
それにより、前より解決方法の仮設(私流「脳内仮説」)が立てやすくなり、さらにその仮説が当たりやすくなることが分かりました。
うーむ。これが「コーディングしなきゃ身につかない」という意味なのね。本を読むだけじゃ絶対できないことだ。
改めて、実際に手を動かす大切さを実感した日なのでした。
貧乏になる人=行動しない人
中田敦彦さんの「金持ちになる人、貧乏になる人」という動画を見ました。中田さんの「想い」が詰まっている動画でした。
これだけお金持ちになるテクニックが溢れている(=実践するための知識が誰でも触れられる)のに、あまりに行動する人が少なすぎる。
「どうして行動しないんだろう?」という疑問から、「そもそも、お金持ちのメンタルを持ち合わせていないのでは」という問題意識があり、この動画をお届けすると、冒頭でおっしゃっていました。
これは、お金持ちになるためだけではなく、今まで生きてきた人生のあらゆる場面で「オトナ」から押し付けられた「偽りの固定観念」を打破するための大切な考え方が詰まっているんじゃないかなと思います。
とはいえ、マインドを身に着けるにしても、行動するノウハウがあったとしても、結局は、「あなたなら、やりますか?」という話に尽きます。
「私は、やる。」
と改めて強く思った日でした。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪











コメント