今日の積み上げ 99日目 成果
累計勉強時間:69時間26分(「一点集中」宣言後2022/3/7から記録)
本日の学び
・CSSのコーディング(PC画面ほぼ完成!)&情報収集に徹した。
〇画像とテキスト部分を重ね合わせる技に奮闘していた問題
⇒ 下記画像のとおりコーディングをして、解決(参考サイトを何度も見て、見様見真似でなんとかできた・・)。

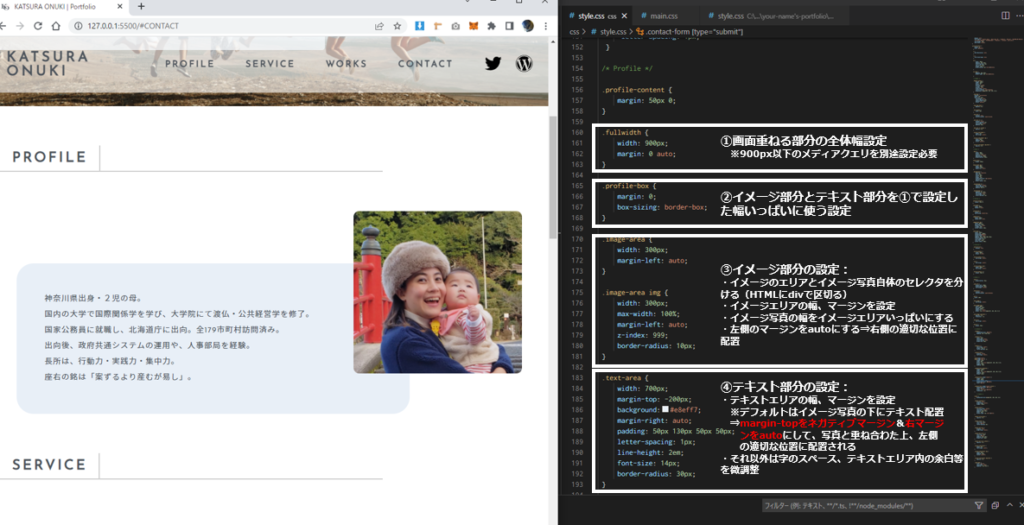
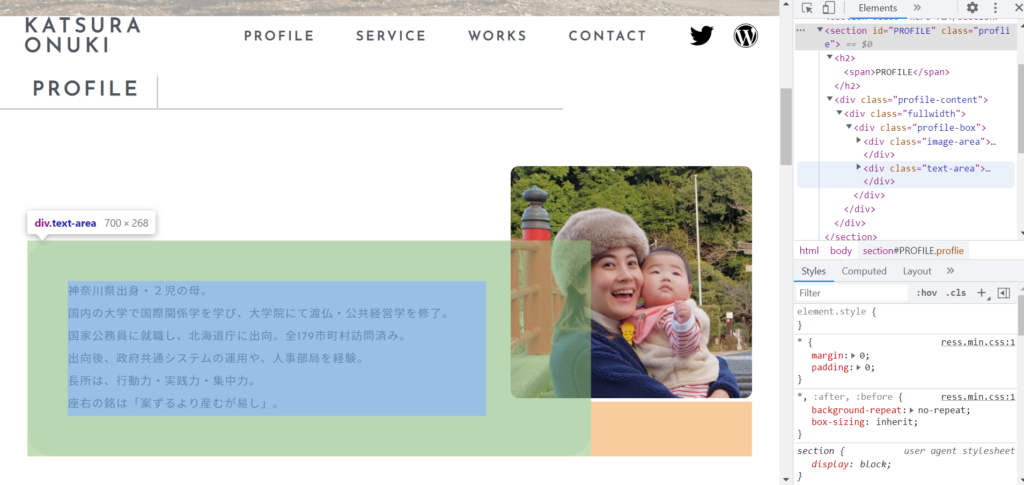
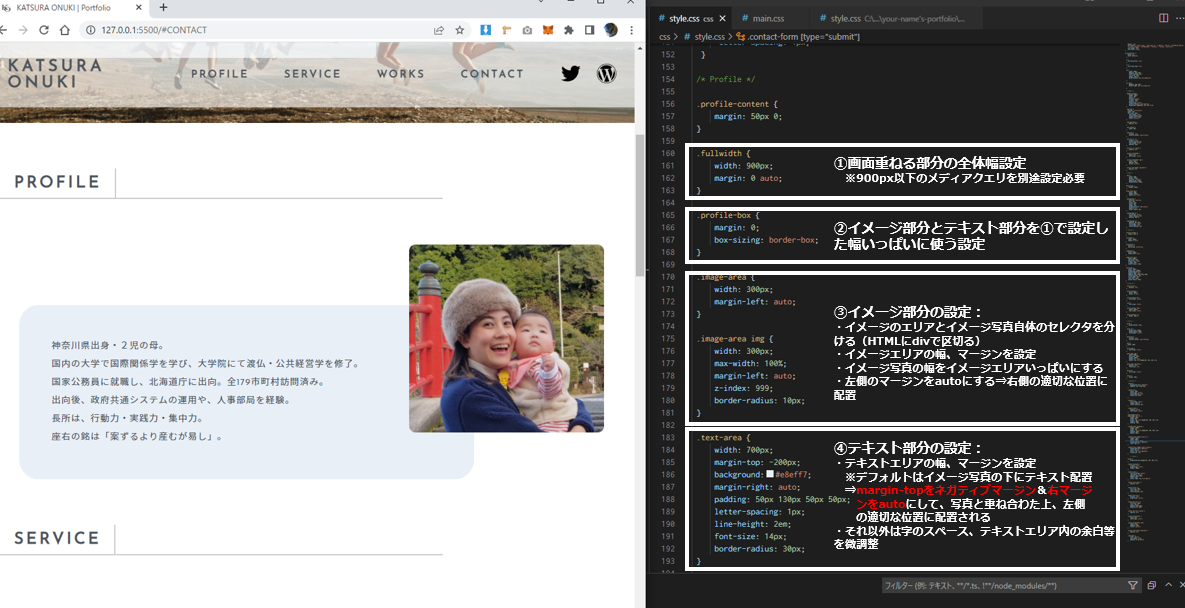
以下が①~④それぞれの検証ツール画面&コーディングの内容です:

(※青部分:コンテンツ、オレンジ部分:margin(コンテンツ外の余白))
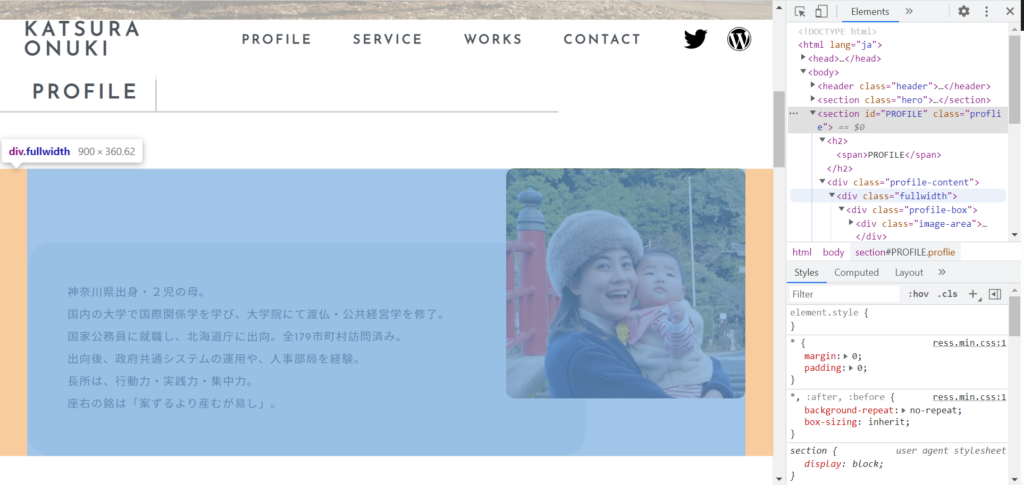
①画面重ねる部分の全体幅設定※900px以下のメディアクエリを別途設定必要
.fullwidth {
width: 900px;
margin: 0 auto; }

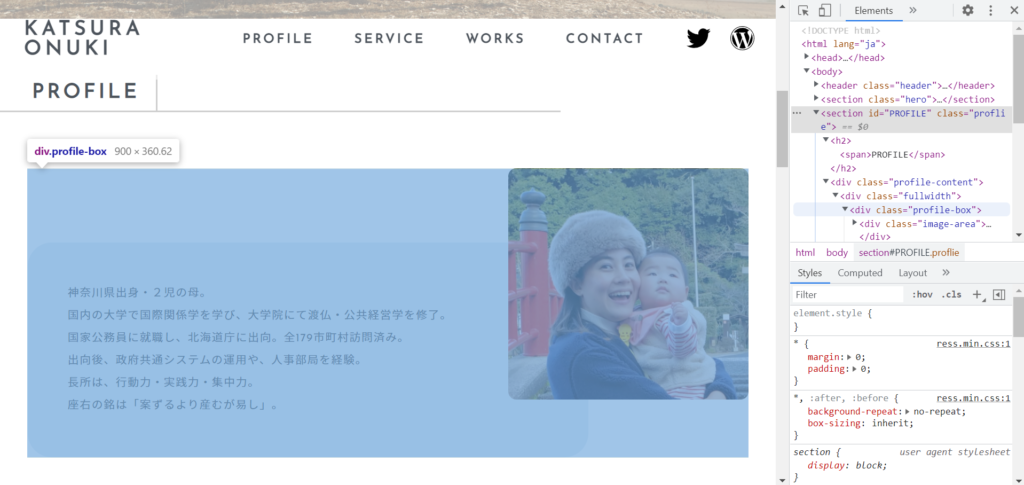
②イメージ部分とテキスト部分を①で設定した幅いっぱいに使う設定
.profile-box {
margin: 0;
box-sizing: border-box; }

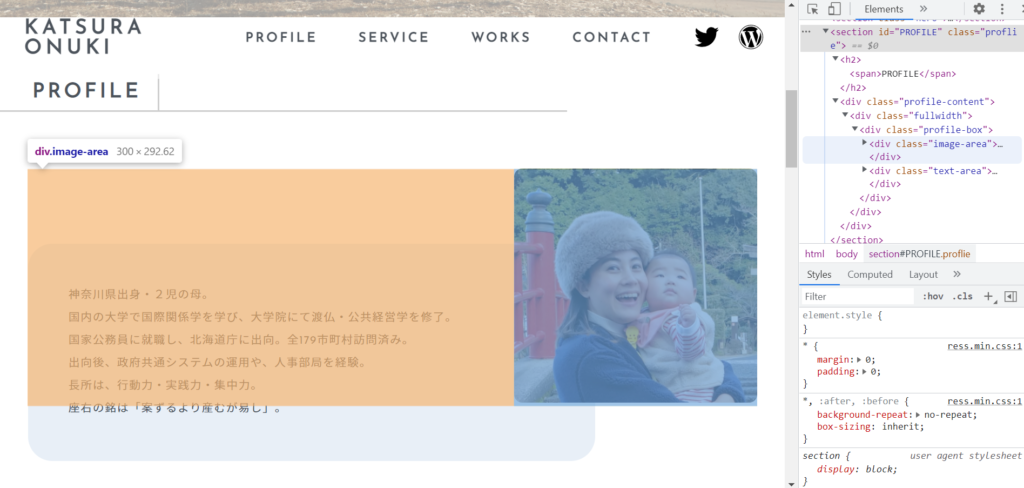
③イメージ部分の設定:
・イメージのエリアとイメージ写真自体のセレクタを分ける(HTMLにdivで区切る)
・イメージエリアの幅、マージンを設定
・イメージ写真の幅をイメージエリアいっぱいにする(=イメージエリアとイメージ写真の幅を同じにする)
・イメージ写真の左側のマージンをautoにする⇒②で設定したprofile-box中の右側の適切な位置に配置
.image-area {
width: 300px;
margin-left: auto; }
.image-area img {
width: 300px;
max-width: 100%;
margin-left: auto;
z-index: 999;
border-radius: 10px; }

(※緑部分はpadding(コンテンツ内の余白))
④テキスト部分の設定:
・テキストエリアの幅、マージンを設定
※デフォルトはイメージ写真の下にテキスト配置
⇒margin-topをネガティブマージン&右マージ
ンをautoにして、写真と重ね合わた上、左側
の適切な位置に配置される
・それ以外は字のスペース、テキストエリア内の余白等を微調整
.text-area {
width: 700px;
margin-top: -200px;
background:#e8eff7;
margin-right: auto;
padding: 50px 130px 50px 50px;
letter-spacing: 1px;
line-height: 2em;
font-size: 14px;
border-radius: 30px; }
本日の反省
・やはり手を動かすことはすごく大事だと痛感。作業できる時間をなるべく充てられるようにしよう。
今日もお疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント