今日の積み上げ 164日目 成果
\宣言した内容はこちらです/

本日の学び
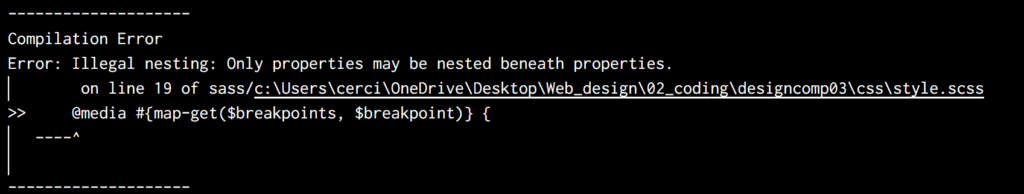
Sassのメディアクエリで、「Illegal nesting」のエラー・・・⇒解決!!
メディアクエリの宣言を「共通事項」ブロックの下に書いていたのですが、共通事項にもレスポンシブデザインを効かせるため、宣言内容をブロックごと一番上に移動させたところ、コンパイルエラーが発生。。

今一度、当該行周辺を確認してみましたが、(参考サイトを完コピしたので)どこに問題があるかわからず;
/* ------------
media queries definition
-------------- */
$breakpoints: (
'sp': 'screen and (max-width: 768px)',
'md': 'screen and (max-width: 950px)',
'pc': 'screen and (min-width: 769px)',
) !default;
@mixin media($breakpoint) {
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
}一人で悩んでもしょうがないので、メンターさんにヘルプをいただき、以下の修正をしたら・・解決!!
①@mixinの定義名を「media」⇒「mq」に変更
/* ------------
media queries definition
-------------- */
$breakpoints: (
'sp': 'screen and (max-width: 768px)',
'md': 'screen and (max-width: 950px)',
'pc': 'screen and (min-width: 769px)',
) !default;
@mixin mq($breakpoint) { //修正箇所
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
}
②定義したmixinを呼び出す@includeに間違った書き方があった箇所を修正
padding: {
bottom: 75px;
right: 40px;
left: 40px;
}
@include mq(sp) { //修正箇所(修正前は、paddingのネストに@includeが入っていた)
padding: {
bottom: 50px;
right: 30px;
left: 30px;
}
③メンターさんのデバイスで@extend(スタイルを継承する機能)のエラーが出た箇所を修正
.item {
display: flex;
align-items: center;
label, p {
font-size: 2rem;
width: 170px;
flex-shrink: 0;
}
input[type="text"], select {
width: 100%;
height: 50px;
background-color: $white;
}
input::placeholder {
font-size: 1.6rem;
color: #A0A0A0;
padding: {
left: 20px;
}
}
select {
// @extend input::placeholder; //修正箇所(@extend行を削除)
font-size: 1.6rem; //修正箇所(上のinput::placeholderのプロパティをコピペ)
color: #A0A0A0;
padding: {
left: 20px;
}
color: black;
cursor: pointer;
-webkit-appearance: none;
appearance: none;
&::-ms-expand {
display: none;
}
}
}①の定義名の修正については、定義名でよくつけているのが「mq」だということと、もしかして、mediaという定義名がNGの定義名になっているのではないかとのこと。そういう視点もあるのか~…!!
まだ調べ切れてませんが、わかったらブログにメモします。
ちなみに、ブレイクポイントを1つしか設けない場合、こうやると簡単に書けますよ!とのこと。めちゃ簡単~!
///定義づけ///
@mixin sp {
@media (max-width: 767px); //いつもつけている括弧前の'screen and (max-width: 767px)'も省略可能。
}
///呼び出し(記載例)///
@include sp {
padding: {
bottom: 50px;
right: 30px;
left: 30px;
}本日の反省
5月中に、デザインカンプを終わらせ・・たい!
最近、ダラダラとコーディングしているような気がします。そんな自分に喝!!!まずは「終わらせる」ことに集中すべし!!!
5月中に終わらせるためには、残された日数は7日。24日までにレスポンシブ、3日前後でピクセルパーフェクト+アニメーション、1~2日で品質チェック、残りの日数は修正対応。で頑張ってみます。
と、いいながら1時間お昼寝をしてしまった自分に喝(大丈夫か;)!!!!!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント