今日の積み上げ 183日目 成果
\宣言した内容はこちらです/

本日の学び
Basic認証下で確認できない品質チェックがある・・
私がチェックした中でBasic認証下ではねてしまった品質チェックはこちら。
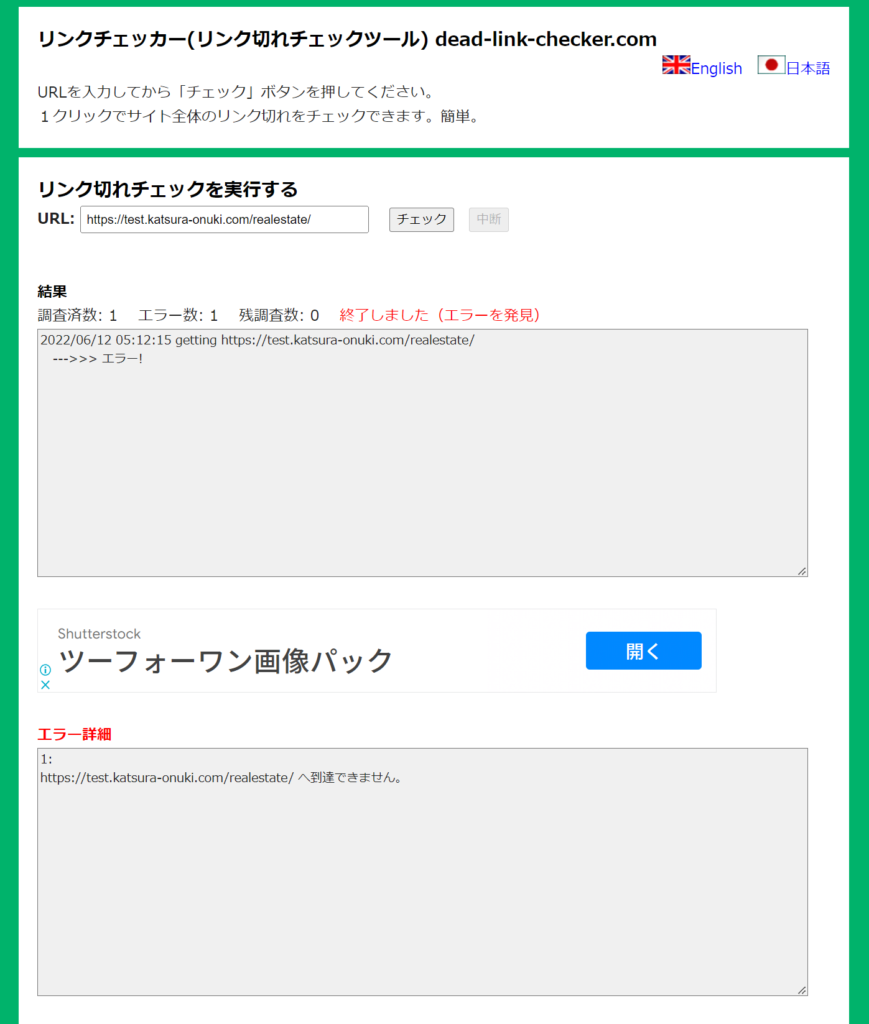
- チェック項目:リンク切れがないか?
⇒ (チェックエラー)dead-link-chechker.com(リンクへ到達できず)
⇒ (代替案)Screaming Frog SEO Spiderでチェック
※ ダウンロードが必要&立ち上がりが遅い(私のPC上では・・)

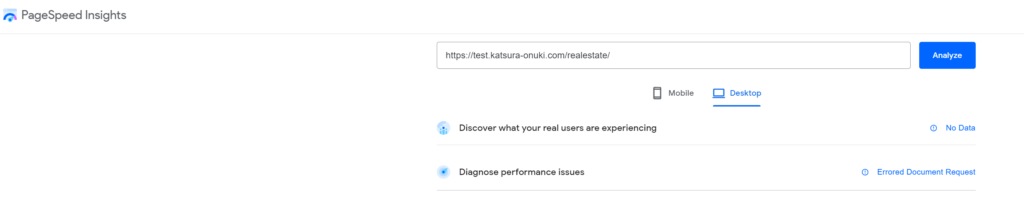
- (チェック項目)読み込みスピードが遅いページはないか?
⇒ (チェックエラー)PageSpeed Insights(リンクへ到達できず)
⇒ (代替案)目視でチェック

リクエスト時点ではねられてしまっているとのこと・・・
- (チェック項目)サイトに脆弱性がないか?
⇒ (チェックエラー)SecURL、Trend Micro(リンクへ到達できず)
⇒ (代替案)Basic認証下+https(暗号化)の状態のため、この時点ではOKとみなす(独断と偏見・・)
Basic認証下でもチェックできるようにカスタマイズすることもできるらしいが、Apacheの.htaccessを使う必要があり、私にとっては未知の領域・・・
今後のために、一応メモとして参考記事を張り付けておくだけにします。
Basic認証下でもチェックできるようにする方法(参考記事)


各画面チェック:MacのFirefoxで表示崩れ(絶望)⇒Firefoxだけ効かせるCSSプロパティで解決!!
あまりにもショックすぎてキャプチャを取り忘れてしまったのですが、下記画像の行間がなぜか広くなってしまい、はみ出た分だけ文字が表示されないという表示崩れを発見。

ここの部分、めちゃくちゃ苦労して実装しただけあって、変な修正をするとまたパーフェクトピクセルやレスポンシブまでし芋づる式の修正になりそうで、修正がとにかく怖い笑
Firefoxだけに効かせるCSSとかないんかな・・と思ったら、なんとあるではないか!

Firefoxのみ効かせるプロパティ(@-moz-document url-prefix())でなんとかうまく表示することができました。
行間を狭くして表示させるか、文字の大きさを少し小さくするか悩みましたが、
行間はどうやらデバイスの設定環境によって違ってくるみたいで、行間を短くしたら、それはそれで崩れてしまう場合もあるかな…と思い。
結局、文字を少し小さく設定(1.8rem⇒1.6rem)しました。
各デバイスの環境のことなんか考えたらきりがないですけどね。。
文字を少し小さくすると、パーフェクトピクセルが合わないのでは?と思ったけど、Chromeではピッタリだったから…いいんだぃ(いいのか)。

他のブラウザより、若干行間が広い気がする。まあ修正したからよし!笑
本日の反省
ちょっと疲れ気味⇒ラジオと休息で回復
積み上げ自体は楽しいですが、色々重なって疲れ気味になっていました。
夫の体調も悪くなってきて、積み上げ+育児+夫のサポートでちょっと疲れ気味でした。
思い切ってきたしょーさんのラジオでコメント入れて相談してみたら、
「こういうときこそ、心の枠を広げてみてください」とのこと。
普通のマインドの人だったら「しっかりしろよ」とか「夫のせいで〇〇ができない」って考えるじゃないですか?
それを、「夫も救ってやるんだ」「家族の分まで稼いでやるんだ」という勢いで、マインドを広く持つといいですよ
とアドバイスをいただきました。
いやーほんとに、少し前の私は「夫のせいで」というマインドを持ってました…。
うつ病とか自律神経失調症って、何が一番辛いかというと、「周りの理解が得られない」ことなんですよね。
まさに、「普通のマインド」を持っている人たちが抱いている感情で接せられる。
3年近く夫を身近で見てきて、本当にそれを痛感しました。
「一番近い立場の私が夫に寄り添わないと、それこそ夫を追い詰めてしまう、辛くなってしまう」ということを身をもって感じ、夫への関わり方を変えたプロセスを思い出しました。
3年近くたったけど、そのおかげか、すごい信頼関係を築くことができました。
「枠を広げる」というマインドを大切にすることは、自分の行動に結果を出すことにも繋がるし、人間関係も良くなることはその通りだと思うので、
そういうマインドになるよう、自分の心も整えつつ、日々を過ごしていきます。
心を整えるぞー!!と思い、実家で3時間くらいガーっと昼寝をしたら、すごくスッキリしました!また頑張っていきいましょう!!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント