今日の積み上げ 267-269日目 成果
\宣言した内容はこちらです/

本日の学び
「海辺の作業会」に参加してきました
「海辺の作業会」になんとか参加することができました!
CodeBeginは加入者総数2,000名を超える巨大コミュニティで
プログラミングやWEB制作・WEBデザイン等を
「気軽に始められる」場を提供している
とても暖かいコミュニティだと思います。
「みなさん初めまして」で飛び入り参加をした私ですが、
暖かく迎えてくださって、本当にありがたいですね。。
逗子海岸をのぞみながら作業できるという素敵な環境で
5分以上座ってゆっくり作業できたのは
本当にありがたかった・・・😭
交流会は、娘の胃腸炎の呼び出しにより
断念せざるを得ませんでしたが、
次回はぜひリベンジさせてくださいっ
Sassのコンパイルエラー解決
Gulpの問題がようやく解決できた・・・かと思いきや、
今度はSassのコンパイルができない事態に。。
色々トライしてみるものの、
息子が私の足を泣きながらしがみつき
娘もゲロゲロで調子悪い中で
到底作業できなかったので笑、
メンターさんにヘルプを要請。
私は実家に足を運び、zoomで一緒に取り掛かっていただきました。
結果、1時間ほどでコンパイルエラーが解消されました。。
ありがたし。
アプローチした方法は以下のとおり。
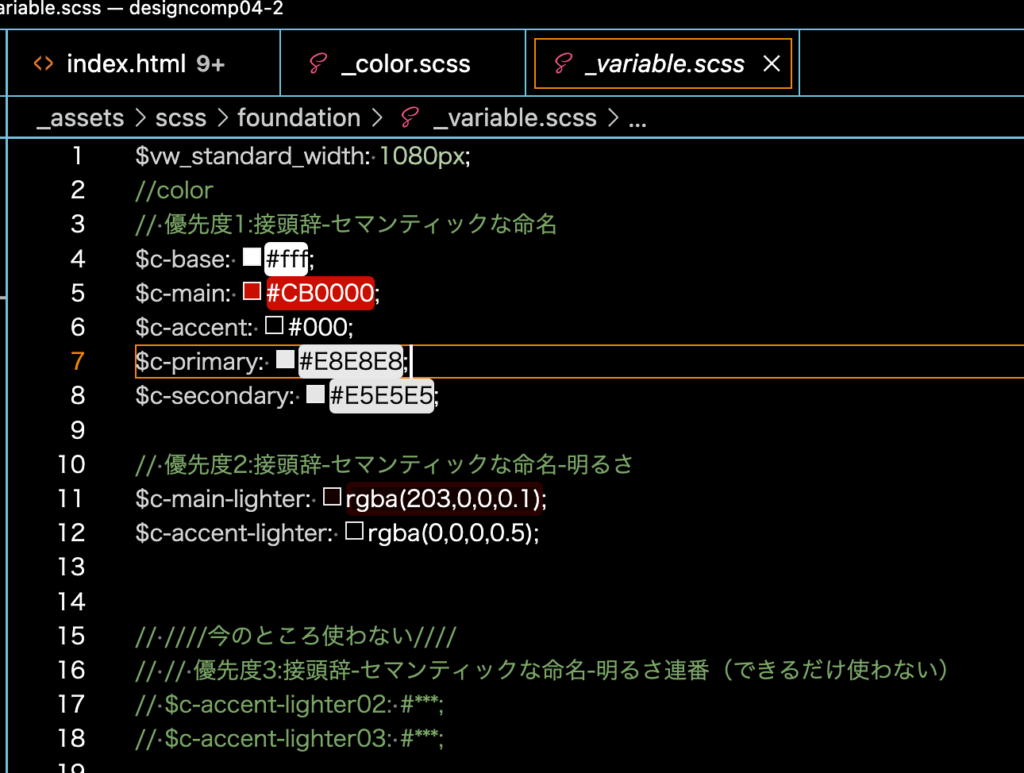
① 変数のエラーを確認する
「$○○」と書かれている変数の書き方、スペルの一致等のエラーがないか確認。
一番あるあるのエラーらしく、変数のスペルが一つ違った箇所があるだけで、コンパイル全般ができなくなってしまうケースもあるみたいです。
⇒ 確認結果、こちらは特に目立ったエラーはありませんでした。

他のページにて、上の例のスペル通り書けているか確認。
② @useのエラーを確認する
※@useの使い方はこちらをご参考にしてください。
私が確認した方法は、以下の2点のとおり。こちらの記述がぐちゃぐちゃだったことが原因だったので、全てのファイルを確認・修正作業をしました。
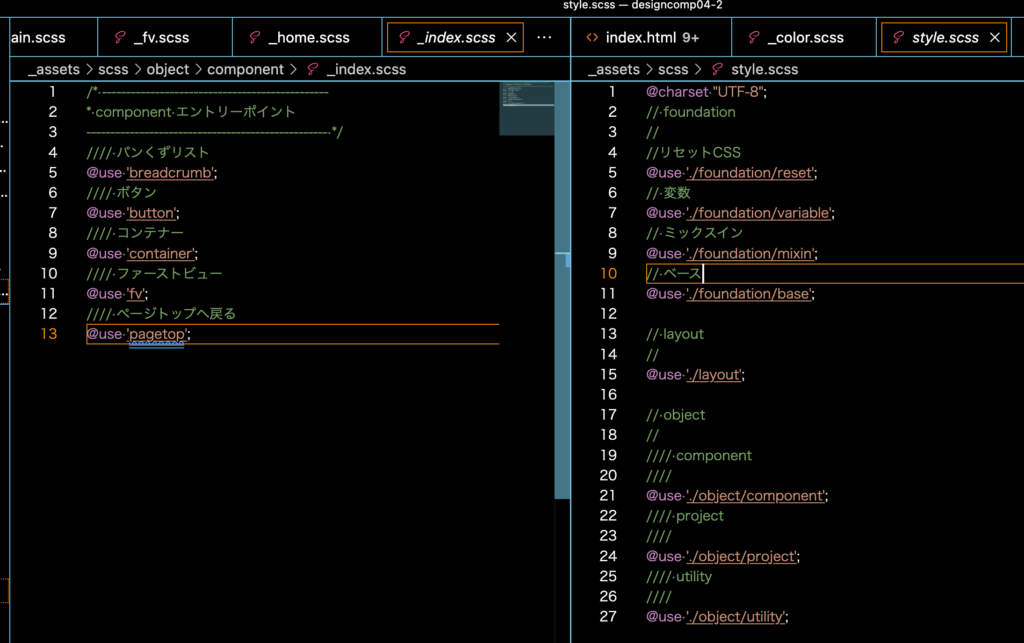
・「エントリポイント」での@useのスペルが問題なく書かれているか

上の画像の左側は、「component」の各ファイルのエントリポイント、
右側は、全てのSassファイルのエントリポイントにあたります。
(componentとかいう区切りについては、CSS設計の話になるのでここでは割愛)
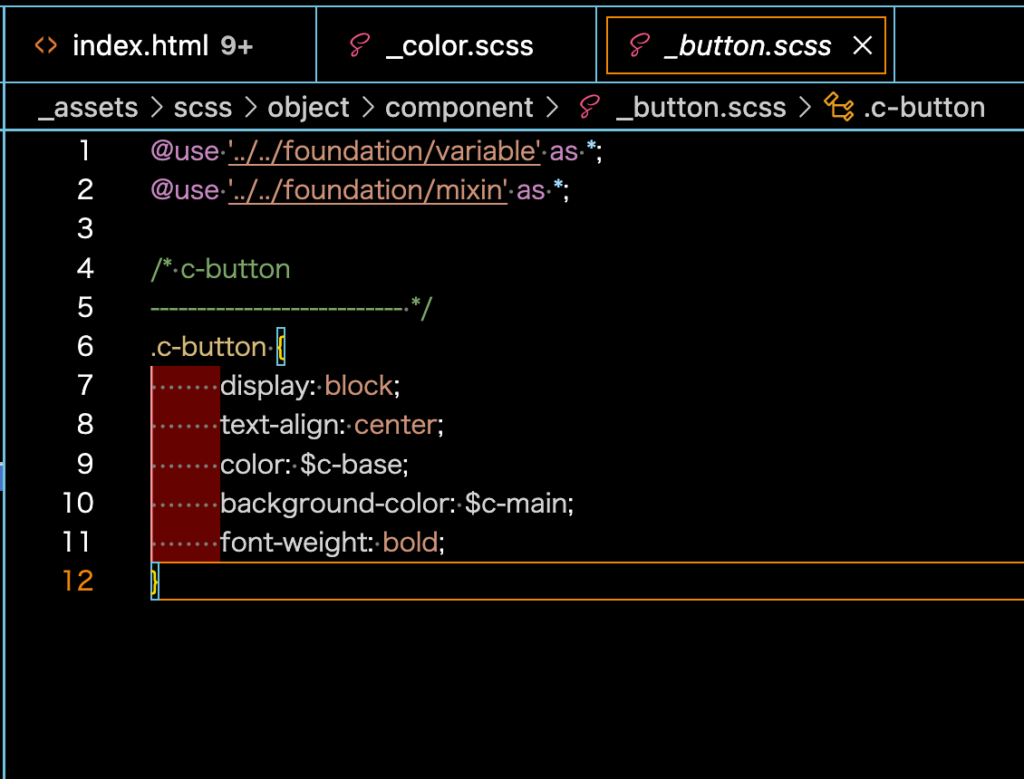
・各Sassファイルのページで@useを使った「適切なファイル読み込み」ができているか

その「変数」が書かれているファイルをちゃんと「読み込む」ための記述をしないと使えません。
③ 「Live Sass Compiler」でエラー内容を見てみる
GulpでSassをコンパイルすると、なぜかエラー内容が表示されないという現象が発生する場合があるので、
VS Codeの拡張機能である「Live Sass Compiler」を使ってエラーを確認してみるという裏技を使いました。
ここで確認した結果、Sassのプロパティのスペル等細かいエラーがあったことが発覚したので、一つずつ修正していきました。
③ 「Live Sass Compiler」でエラー内容を見てみるを使った場合、
Live Sass Compilerでコンパイルした出力先が、
Gulpでコンパイルした出力先と別の場所になります。
⇒ ③の作業による出力ファイルを削除する必要がありますので注意してください!
本日の反省
外堀をどんどん固めています
ずっと一人でちまちま更新していたブログですが、
開業とともに、知人にもどんどんこのブログを公開しています。
正直、めちゃガクブルですが笑、
「やらざるを得ない」環境をどんどん作って
自分の尻を叩き続けています。
これからも環境づくりをどんどんやっていって、
自分の行動を改め続けていきます。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント