今日の積み上げ 165日目 成果
\宣言した内容はこちらです/
あわせて読みたい


【プログラミング・Web制作勉強ログ#0】宣言します(9月6日更新:開業しましたので、立ち上げた想いを…
こんにちは!こちらのページに、プログラミングを勉強した経緯や、立ち上げた仕事の概要や想いを綴っています。ぜひご覧ください。
本日の学び
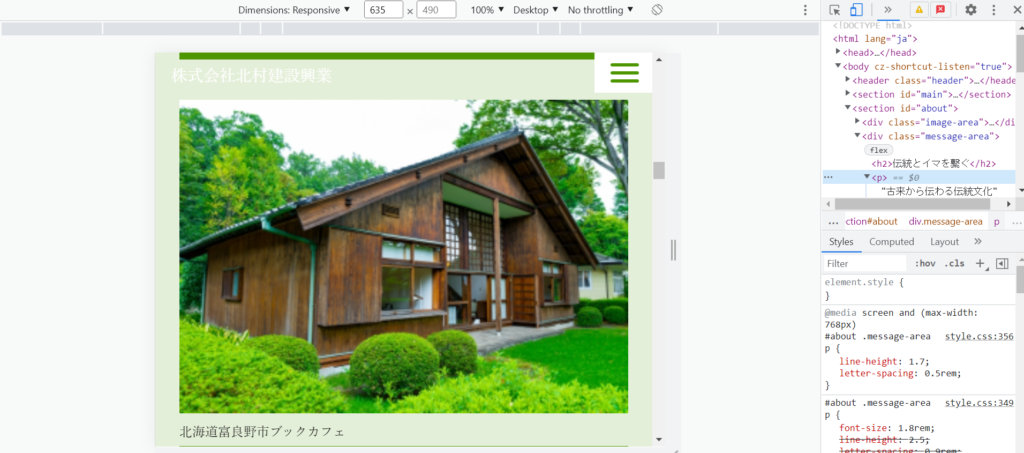
写真、スマホサイズでぼやける・・⇒imgタグ内の記述ミス!
学習者が直面するエラーの原因は、コーディングミスがほとんどを占めるというが、本当にその通り。VS Codeの画面を目視してもうまく特定できないので、誤字脱字チェックツールを使う大切さを改めて実感しました。
今回のエラーは、スマホサイズの大きめの画面にすると、写真がぼやけてしまう現象。原因は、レスポンシブデザインを効かせるための、imgタグの書き方にミスがあった。

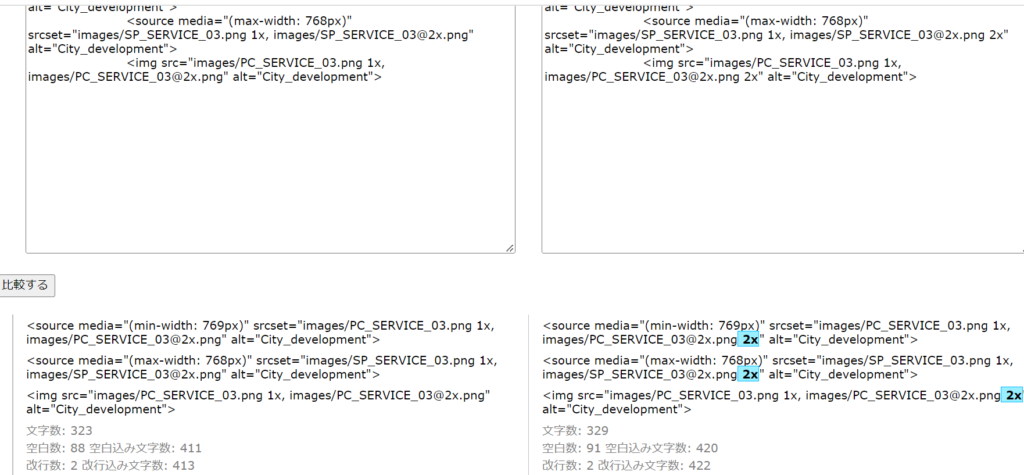
ミスの内容は、2倍サイズを指定する記述がまるまる抜けていたこと。そりゃ拡大したらぼやけるわけだわ!誤字脱字チェックツールは、テキスト比較ツール diff《デュフフ》を使っています。

下部分が比較結果。青マーカー部分(2倍サイズを指定する部分)が抜けていたことがわかります。
いかに「沼らないか」と考えると、自ずと「この確認作業、自分でやる意味ないよな。ツール使おう」という考え方になるので、オススメです。
ちなみに、コーディング内容は以下のとおりです。(パス内容は記載例)
<picture>
<source media="(min-width: 769px)" srcset="images/PC_SERVICE_01.png 1x, images/PC_SERVICE_01@2x.png 2x" alt="New_house">
<source media="(max-width: 768px)" srcset="images/SP_SERVICE_01.png 1x, images/SP_SERVICE_01@2x.png 2x" alt="New_house">
<img src="images/PC_SERVICE_01.png 1x, images/PC_SERVICE_01@2x.png 2x" alt="New_house">
</picture>本日の反省
レスポンシブデザイン、なんとか終わらせた・・
今日はヘルパーさんが来ていた日&息子がまたまとまって昼寝をしていたので、その時間はすべてコーディングしていました。そのおかげで、なんとかレスポンシブ終了。
息子も最近一人で黙々と遊んでくれるようになったので、助かります。娘のお迎えに行く前に、ありがとうと言いながらたっぷり遊びました。にこにこ~!としてくれるのはたまらんですな~。
引き続き、コツコツ頑張りましょう。次はアニメーション。未知の領域!沼りすぎないよう、適度に沼ってきます(謎)!!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント