今日の積み上げ 133日目 成果
上記の他、ここ数週間作業していたデザインカンプコーディングの答え合わせ(プロのコーディング動画視聴)をじっくりしました。
\宣言した内容はこちらです/

本日の学び
・デザインカンプ答え合わせ&完成!(以下修正内容まとめ&学んだこと)
【修正内容まとめ】
①画面サイズを大きくしたときの左右余白をなくす
⇒セクションの下にcontainer要素を作成&container要素のmax-widthを設定
②中間サイズでの表示崩れを修正する
⇒ヘッダー:white-space: nowrap;を追加
featuresエリア:flexboxの要素に「align-items: center;」を追記
newsエリア: タイトル部分に「flex-basis: 190px;」「flex-shrink: 0;」を追記
③ハンバーガーアイコン部分は、三本線の周りの緑背景をホバーした時にもカーソルをポインターにする
⇒#nav-openクラスタに「cursor: pointer;」を追記④パーフェクトピクセルを使用した調整
⇒メンターさんからいただいたカンプ書き出しファイルを元に再調整
※当方がDLしたカンプでは、font-family自体の差異や各要素の余白等のズレを多数発見。
デバイス環境の差異によるものだと思いますが、ちゃんとしたパソコン買えというお告げだと思いますので、
この世界で食っていく覚悟でMacbook Proを買いました(到着は6月くらいの見込み・・)。
⑤ SPサイズのFV見出し位置について
位置を「top: 73%;」で指定しているため、環境によっては画像下端ぴったりにならない。
⇒「bottom: 0;」と一緒に「top: auto;」を指定
⑥SPサイズ-460pxくらいまでのお知らせリストの見た目について
⇒上の区切り線に比べ、下の区切り線とテキストとの間に余白がありすぎるので、「height」ではなく「padding-bottom」で余白を設定
⇒「align-items: center;」で各行を上下中央揃えに調整
⑦PCサイズ各セクションの左右余白について
SPサイズに切り替わる手前になると少し左右余白が広すぎる
⇒greetingsエリアに合わせて他のセクションの左右余白も「25px」に合わせる
【学んだことまとめ】
・何をやってもうまくいかない状態を経験できた
⇒Web制作で挫折する人が多い理由が本当によくわかりました・・・今回の制作で、学ぶ環境があったことに改めて感謝。
・写真とテキストが並んでいるエリアでは、それぞれのエリアにてwidth: 100%+max-width:カンプと同じサイズを指定すればよい。
⇒私の場合は、エリアごとのパーセンテージを設定していたので、こういうやり方もあるんだと思いましたのでメモ。
・PC画面でflex-boxにしているエリアにて、SP画面で縦表示にしたい場合、「display: block;」の他に、「flex-wrap: wrap;」というやり方もある
・リストはtableタグを使えば、それぞれのデータ内のインデントが揃いやすい
⇒私の場合は、リスト毎にdivタグを設定&複製していたので、日付&タイトル&概要それぞれのインデントを揃えるのに苦労していました。
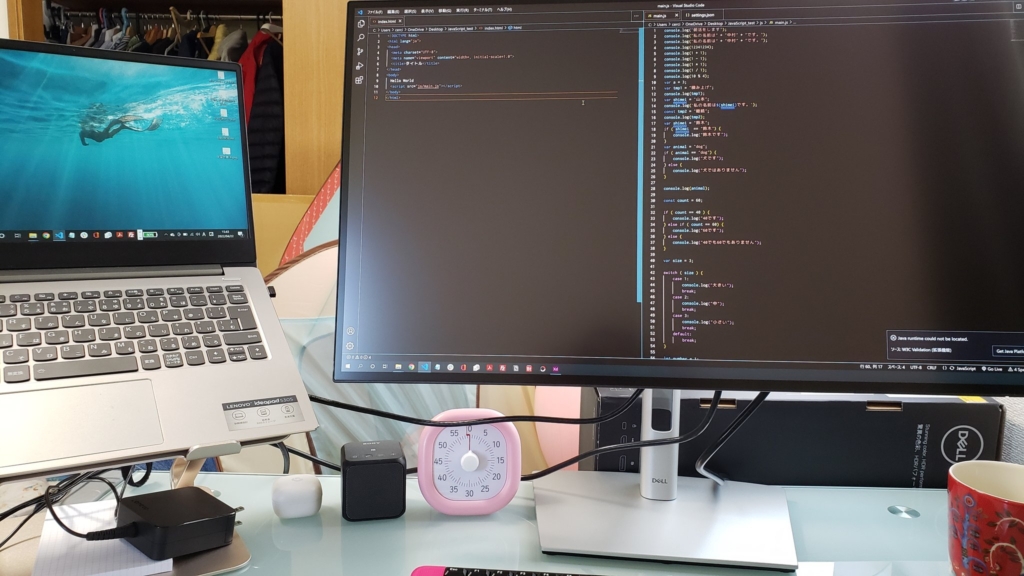
・27インチモニター設置しました!
⇒ こんな感じになりました。でかい笑。けどすごい作業しやすい・・・。細かいところを目を細めてみたり、画面の切り替えをしたり、そういった作業のストレスが軽減されたような感じがします。

本日の反省
・結構寝坊しました
⇒ お昼ご飯の食べ過ぎはやはり大敵。【腹八分目】を引き続き継続します。
・スイーツ減らします
⇒ 日常的に、なかなか食べるのがやめられないスイーツ。【裏の目的】があるのかもしれないと思い、隙間時間にメモ書きしつつ、考えてみます。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント