今日の積み上げ 132日目 成果
\宣言した内容はこちらです/

本日の学び
・デザインカンプ最終修正
①SP画面の見出しのposition修正
⇒すでにPC画面でposition指定していて、SP画面の同じ要素のpositionを設定しなおしたい場合は、「top: auto;」で初期化することを忘れずに。
②SPのお知らせ部分の余白修正
⇒「height」プロパティで指定していたが、「padding-bottom」プロパティで調整
⇒heightプロパティで高さを固定すると、画面が狭くなった際に下に余白ができすぎてしまうため。
③PC画面の左右余白の再修正
⇒横幅1080pxのパーフェクトピクセルに合わせて左右余白をpx値で設定していたが、中間サイズで左右余白が大きすぎる問題が発生。
⇒1080px時点でコンテナの幅を、container自体のmax-width値として設定⇒max値以下になったときに(この場合は中間サイズにおいて)不自然ではない左右余白の値を設定。
・JavaScriptと、VS Codeのスニペットを勉強
⇒ 自分で設定したスニペットを優先して表示したい場合、settings.jsonにて、以下を記載する。
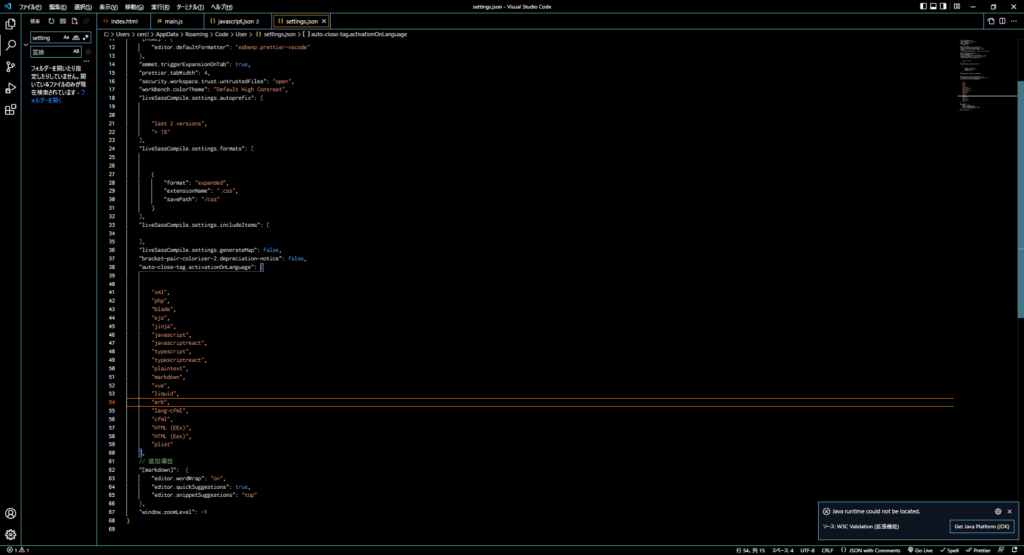
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": true,
"editor.snippetSuggestions": "top"
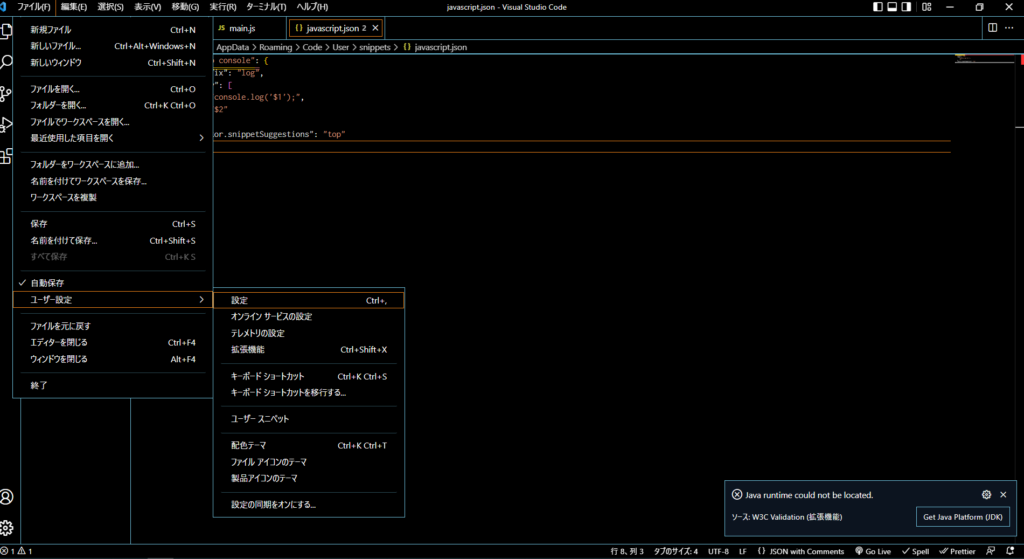
}settings.jsonの開き方
ファイル⇒ユーザ設定⇒拡張機能

いずれかの「settings.jsonで編集」をクリックし、画面を開く

settings.json画面が開いたら、追加したい設定を書き込む

本日の反省
・朝活時間は、娘と遊びました!
⇒ 普段は9時くらいに起きる寝坊助の娘が、5時半に起床!朝時間も貴重な時間なので、楽しむ時間と切り替えました。
・JavaScript、結構性に合ってるかも。
⇒ 私って、例えば台所の棚のどこにどんな食器を置くかとか、そういう(変なところに)チマチマした細かいこだわりがある人間です。
⇒ JavaScriptって結構そんな性格がある感じの言語だなーと思っています。なので結構好きです。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント