今日の積み上げ 148日目 成果
\宣言した内容はこちらです/

本日の学び
Sassのコーディング:色々しくじってます
・市松レイアウトの「flex-direction: row-reverse;」部分がおかしなことになっています。

また、row-reverseにした部分の画像とテキストエリアが、ブラウザ幅に合わせて縮まない問題も発生中。
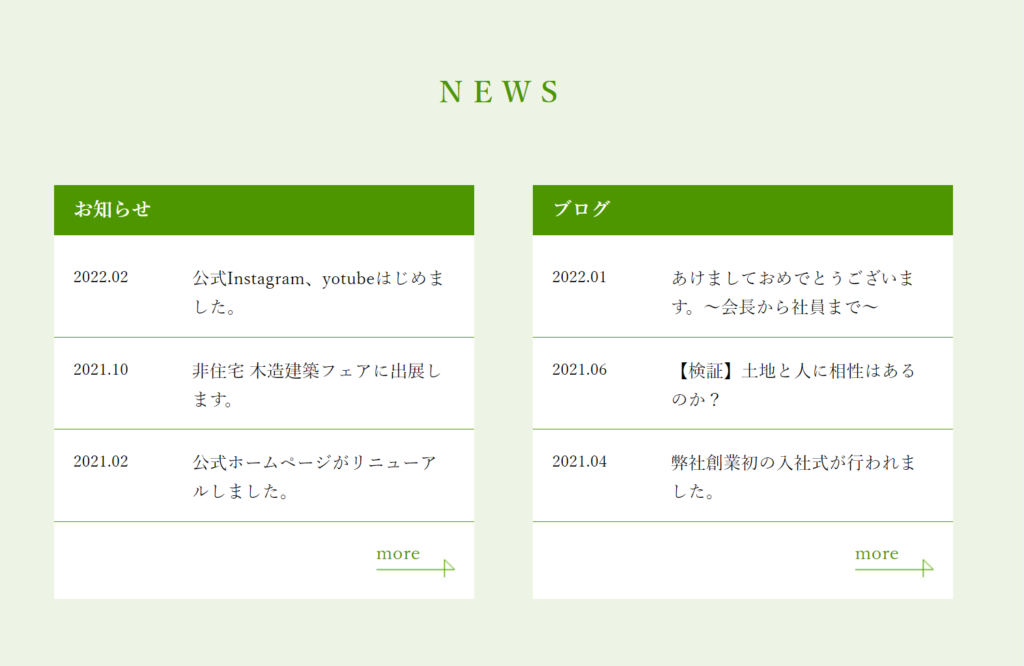
・News欄の表部分、tableタグで書くにはハードル高すぎました

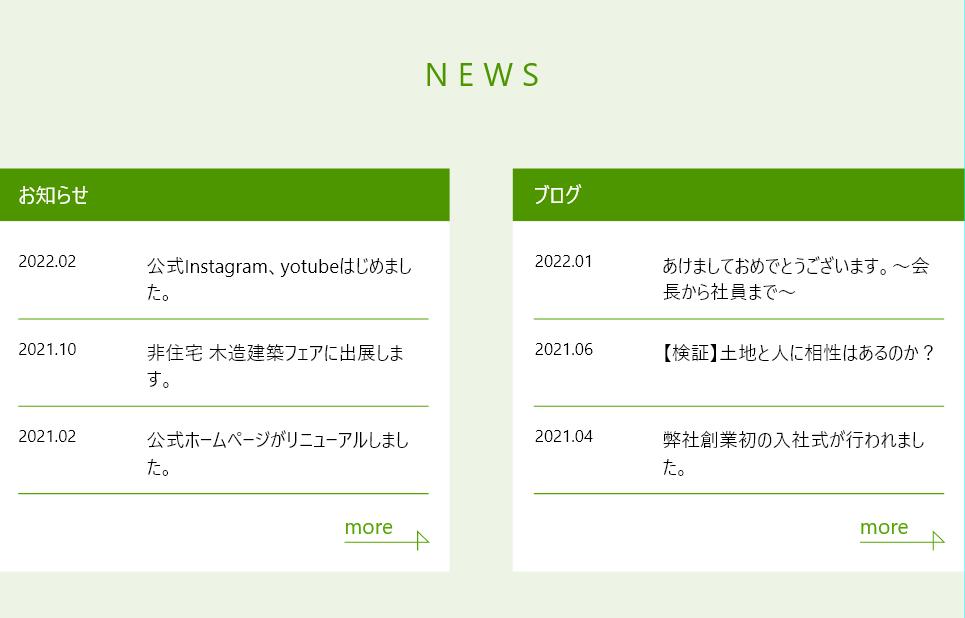
こちら、緑線部分が下のデザインカンプと若干違うので、アウトです。

tableタグでなんとかこの下線の長さを調節できないか試してみましたが、やはり厳しいようです。
tableタグを使用した上で、緑下線(border-bottomを使用)の長さを調節するために試したこと:
①trタグ&tdタグの要素幅を指定(左右padding20pxずつ設ける)
⇒ 下線が要素幅のとおりにならない。
(「下線は要素幅に沿って表示される」という基本に則り設定したが、うまくいかなかった)
②table内の線の長さはそもそも調節できないのでは?という仮説をたてGoogle先生に聞く
⇒ 当該論点に関する検索結果現れず。
③疑似要素(::before)を使って緑下線を作成(メンターさん検証)
⇒ 一部指定(nth-of-type等)機能を使い、最下行の緑線を消そうとすると、最下行でセルを結合していた「colspan=”2″」が効かなくなる。
⇒ 疑似要素と表の相性は非常に悪そう。
【結論】表機能で作成するには複雑すぎた
News欄、一から書き直しだ\(^o^)/\(^o^)/ヤッタ
5/9追記:tableタグでも下線長さの調節ができました!

5/11追記:やっぱりだめでした(≒見た目は実装できるけど、tableとしての機能が無くなる)😢
table内の要素(table, th, tr, td)のdisplay初期値はすでに決まっているため、そこから「display: block;」と変換してしまうと、そもそもtableとしての機能をなさなくなってしまい、不具合が起こってしまうそうです。
参考:display初期値一覧
例えば、以下のブログでは、
「JavaScriptでtableの要素のdisplayを切り替える処理をすると、table内のレイアウトがズレるという不具合が発生した」
と書かれています。
つまり、tableの要素のdisplayを書き換えるということは、「tableとして持ち合わせている機能を無くしてしまう」ことになってしまいます。
今回の「table行の下線の長さを調整する」というケースの場合、table行(tr)のdisplayをblockに変換するということをしてみましたが、
「見た目はできている」ように見えても、tableとしての機能が無くなってしまう&それに伴う不具合発生のリスクがあることを考えると、「tableの要素のdisplayプロパティを書き換える」ということはやめた方がいいでしょうね。
色々調べてくれたメンターさんや仲間に大感謝です・・!
本日の反省
クラッカー、「ブドウ糖果糖液糖」入っとるやん!
実家に怪獣たちを連れて遊びに行ったときに、何も考えずにぼりぼり食べていたら、「もしかして・・」と思い成分表を見てみたら…
ありましたよ、異性化糖。
今までいかに何も考えずに食べていたのか~と、考えさせられました。
異性化糖は血糖値爆上げ(=身体パフォーマンス爆下げ)食物なので、食べないようにしています。
スクールの仲間と交流会(Zoom)がありました
スクールのイベント関連は、できる限りなんとしても参加したいと思い、実家からの帰りに子どもたちを車で寝かしつけながら聞き流し参加。
考えていること、悩んでいること、得意なこと、それぞれみなさん個性があって、本当に刺激をもらいます。
やはり自分が前に進める「環境」があることは本当に大事だと痛感しています。感謝感謝!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント