今日の積み上げ 154日目 成果
\宣言した内容はこちらです/

本日の学び
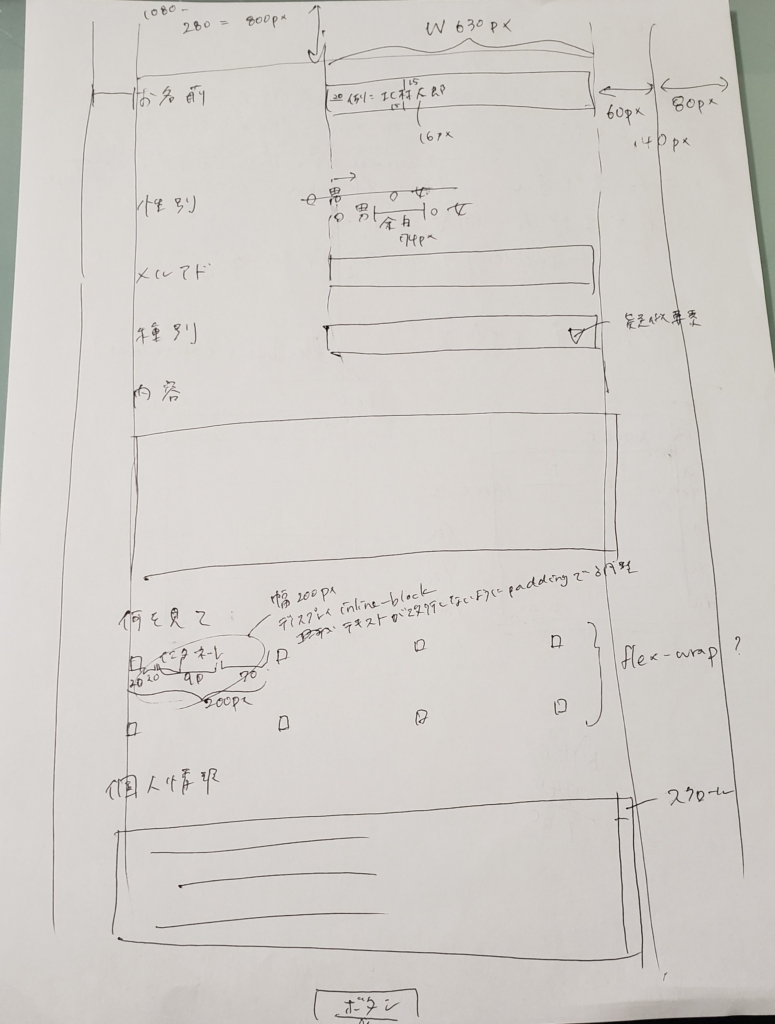
「アウトライン」を書いたら作業が爆速した件

色々初めて実装することが多そうだったので、いったん自分でアウトラインを書き、「どういうコーディングが必要なのか?」ということを自分なりに仮説を立てながらコーディングしていきました。
結果、(自分指標w)爆速でほとんど終わりました。あとはラジオボタンの調整だけです。
なぜ早くできたかというと、アウトラインが分かっていると、まずはアウトラインにおいてコーディングすべきことが明確になり、ググる作業は詳細のコーディングに集中できるからだと思います。
フォーム欄の左右はひとくくりでパディングを設定していいな、等
「お問い合わせフォーム label input CSS」 でググる
「チェックボックス 整列 CSS」 でググる
たぶんみなさんが当たり前にやっていることだと思いますが、「全体を見渡してから作業を進める」ということがいかに仕事を早くするか、すごく実感できる日でしたのでシェア。
チェックボックスの「チェック」の実装法が面白い

なかなかトリッキーな発想でおもろいな~!!と思ったので記録。
理屈は以下のとおり。
① 疑似要素を作成(::beforeはチェック欄の白箱で使用してるので、::afterにする)
② チェックの大きさが「小さい長方形」になるようにwidthとheightを設定
③ ラベル(ここでは「看板」の緑全体)を親要素にして(position: relative;)、親要素のに対して適切な位置を設定(position: absolute;の後にtopプロパティとrightプロパティで調整)
④ 「小さい長方形」のbottomとrightの線だけボーダーを引く&太さ設定
⑤ 45度傾ける
⑥ デフォルトを非表示の状態(opacity:0;)にして、ラベルがチェックされた状態のとき、チェックを表示させるようにする(opacity: 1;)
コーディングは以下のとおり(&::after以下で書いているのがチェックのコーディングです)。
.checkbox {
margin-top: 50px;
p {
font-size: 2rem;
}
.checkbox_list {
display: flex;
flex-wrap: wrap;
input {
display: none;
}
label {
font-size: 1.8rem;
position: relative;
display: inline-block;
width: 200px;
padding: 5px 25px 5px 45px;
cursor: pointer;
&::before, &::after {
position: absolute;
content: '';
top: 25%;
}
&::before {
left: 0;
width: 20px;
height: 20px;
background: #fff;
}
&::after {
position: absolute;
width: 8px;
height: 12px;
top: 50%;
left: 6px;
border-right: 2px solid #000;
border-bottom: 3px solid #000;
content: '';
margin-top: -7px;
opacity: 0;
transform: rotate(45deg);
}
}
input:checked + label::after {
opacity: 1;
}
}
}
コーディングは普通に生活してるだけじゃ得られない「アハ!体験(古い?)」が得られるので面白いですね~。
本日の反省
息子が結構寝てくれるようになりました
自分でねんねするのが苦手だったのですが、「様子見ながらほっといてみるか~」と思い、しばらくふえふえ泣いてても様子見していたら、自分で【( ˘ω˘)スヤァ】と寝ていました。笑
そのおかげか、夜も5時間連続で寝てくれるように…!こんなに寝れたのどれくらいぶりだろう(歓喜)
赤子も確実に成長してるな~。私も頑張ろう~と思った日でした。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント