今日の積み上げ 181日目 成果
\宣言した内容はこちらです/

本日の学び
品質チェック&エラー修正の無限ループ
品質チェックが始まりました。しかしまたしても修正地獄。
HTMLのエラーがないか、The W3C Markup Validation Serviceでチェックしています。
結果、40個以上もエラー出てきて「まじかよ・・」って思いました。
しかし、よーく見ると、エラーの内容はだいたい4つくらいのカテゴリになっていました。
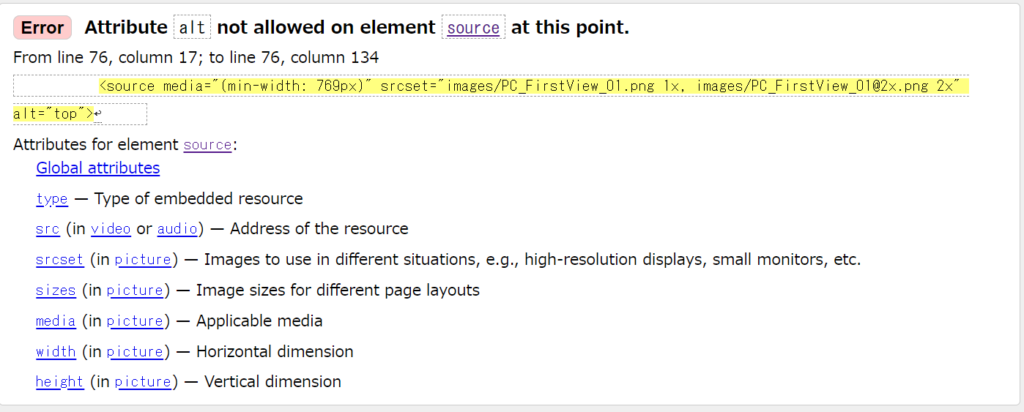
- source要素にaltは不要

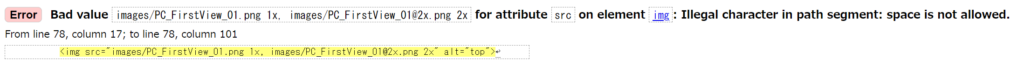
- imgタグのsrcに不要なスペースがある

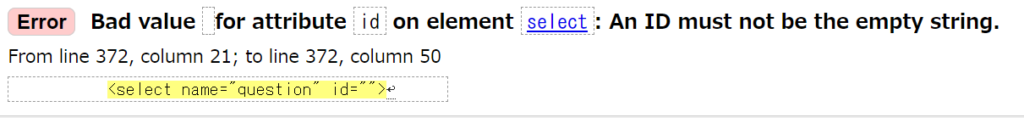
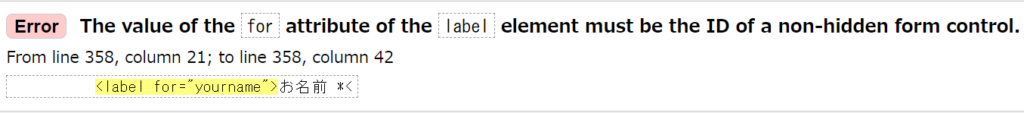
- お問い合わせフォームのselectタグ、labelタグにidが抜けている


- aタグ内にボタン属性を入れてはいけない

1番目と2番目のエラーである、picture>source・imgタグの構成については、色んな人のコーディングをパクっているうちに間違った使い方をしているものがちょこちょこあったみたいです。
自分なりにググって修正し、エラーがなくなるまで検証した結果、pictureタグ内はこういうコーディングが良かろうということになりました。多分これでいい・・・はず!!笑
<picture>
<source media="(min-width: 769px)" srcset="images/PC_FirstView_01.png 1x, images/PC_FirstView_01@2x.png 2x">
<source media="(max-width: 768px)" srcset="images/SP_FirstView_01.png 1x, images/SP_FirstView_01@2x.png 2x">
<img src="images/PC_FirstView_01.png" srcset="images/PC_FirstView_01.png 1x, images/PC_FirstView_01@2x.png 2x" alt="top">
</picture>pictureタグを修正する上で参考にしたサイトはこちら

最後のエラー、aタグ内にボタンタグを入れてはいけないエラーについて。
最初のコーディングのときに、pタグでやってみたところ、うまくいかなかったから、あえてボタンタグを入れていたんですよ・・。やはり適切でなかったんだね。。
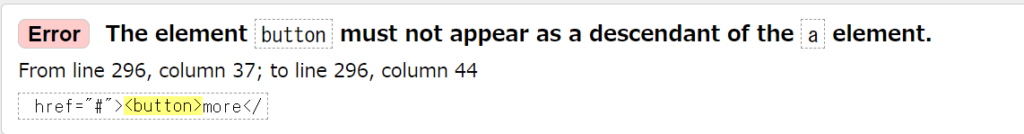
pタグに修正しなおした結果、やはり下記画像のようなエラーが😢

このエラー修正しなきゃというところでタイムアップ。
pタグで修正できるのか、pタグ以外のタグを使用した方がいいのか、先輩方のコーディングをチェックしながら考えていきいます。
本日の反省
エラー(涙)の数だけ強くなれるよ
エラー修正をしていると、ただただこれを実感しています。
なので、学習時は(教科書をただ読むのではなく)どれだけこういうエラーに向き合えるか、って大事なんじゃないかと思います。
エラーの数だけ学べることがあるのですから。
たぶん、逃げずに向き合ったら、後々楽になると思う。と信じている・・!
こちらの動画を見て、エラーから学ぶことのモチベーションがアップしました。
Notionにひたすら書き込む技はすごく参考になったので早速活用します!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント