今日の積み上げ 180日目 成果
\宣言した内容はこちらです/

本日の学び
エラー修正&サーバアップロード(Basic認証設定)
昨日の記事で述べた以下のエラー修正対応が終わりました。
① ハンバーガーメニューの背景:ページ内リンクをクリックしても背景が消えない(背景色が消えるトリガーが、メニューボタンの押下のみになっている)
⇒ 背景クリック時に、ナビゲーションメニュー開閉の切り替えができるよう追記
// ハンバーガーメニュー//
//#nav-open(ボタン)がクリックされたときの機能
$("#nav-open").click(function () {//ボタンがクリックされたら
$(this).toggleClass('active');//ボタン自身にactiveクラスを付与
$("#nav-content").toggleClass('open');//ナビゲーションにopenクラスを付与
$(".hamburger-bg").toggleClass('active');//背景にactiveクラスを付与
});
//ナビゲーションのリンクがクリックされたときの機能
$("#nav-content a").click(function () {//ナビゲーションのリンクがクリックされたら
$("#nav-open").removeClass('active');//ボタンの activeクラスを除去
$("#nav-content").removeClass('open');//ナビゲーションのopenクラスを除去
$(".hamburger-bg").removeClass('active');//背景のactiveクラスを除去 /////追記箇所//////
});
//背景がクリックされたときの機能
$("#hamburger-bg").click(function() {
$("#nav-open").toggleClass('active');//ボタンのactiveクラス切替
$("#nav-content").toggleClass('open');//ナビゲーションにopenクラス切替 /////追記箇所//////
$(".hamburger-bg").toggleClass('active');//背景にactiveクラス切替
});
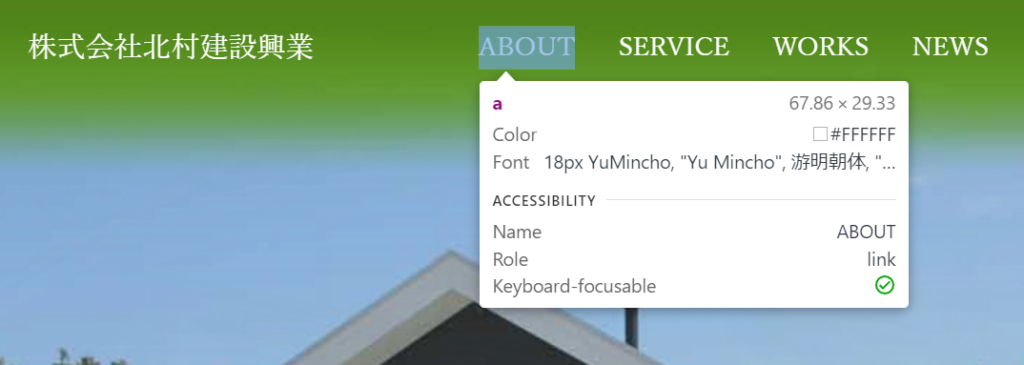
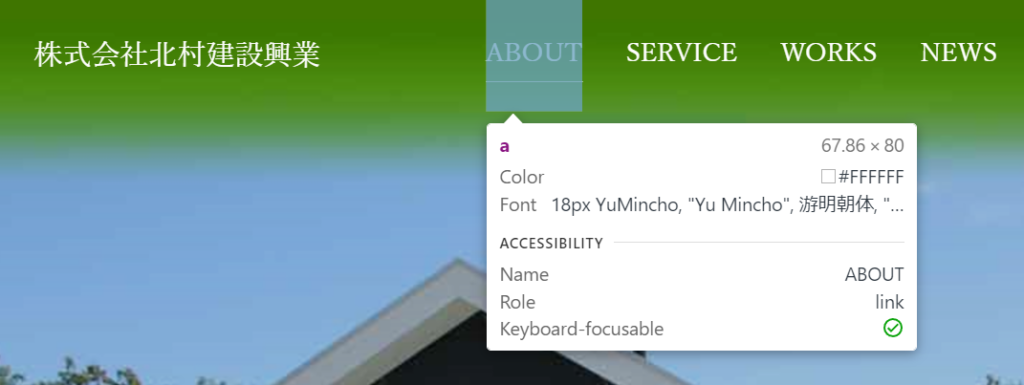
② aタグのクリック領域の確保(メンターさんの情報共有により発見)

⇒ aタグのline-heightをヘッダーいっぱいに設定+疑似要素(下線)の位置調整

上記のエラーの他、問い合わせフォームの下記の修正をしました。
- 入力欄の文字の大きさ修正(デフォルトだと文字がめちゃくちゃ小さいことに気づく)
- 該当項目をクリックすると枠がふと枠になるよう追記
input[type="text"], select {
width: 100%;
height: 50px;
background-color: $white;
font-size: 1.6rem; /////追記箇所//////
padding-left: 20px;
&:focus { /////追記箇所//////
border: 2px solid #000;
}
}WEB制作は、本当にチェックする項目がたくさんあります…。
一方で、物事を構造的に考えたり、効率的に考えるトレーニングになり、他のことにも応用できそうなので、すごくいいスキルだなーと思う日々です。
サーバアップロードは、問題なくできました!あとはOGP設定&品質チェックを地道にやっていきます。
サーバ関連の作業については、簡単ですがこちらの記事で書きました(私が使用しているサーバはConoHa Wingです)。

本日の反省
スマホ&携帯プラン変更⇒脳内メモリがそぎ落とされる・・
私はGalaxy S9&楽天モバイルを使っていました。
Galaxyの機種が古い?のか、3年以上使っていたからなのか、パフォーマンスが落ちてしまっていました。
これに加え、楽天モバイルの値上げアナウンスがあったため、携帯プランを見直し、思い切って機種&プランを検討。
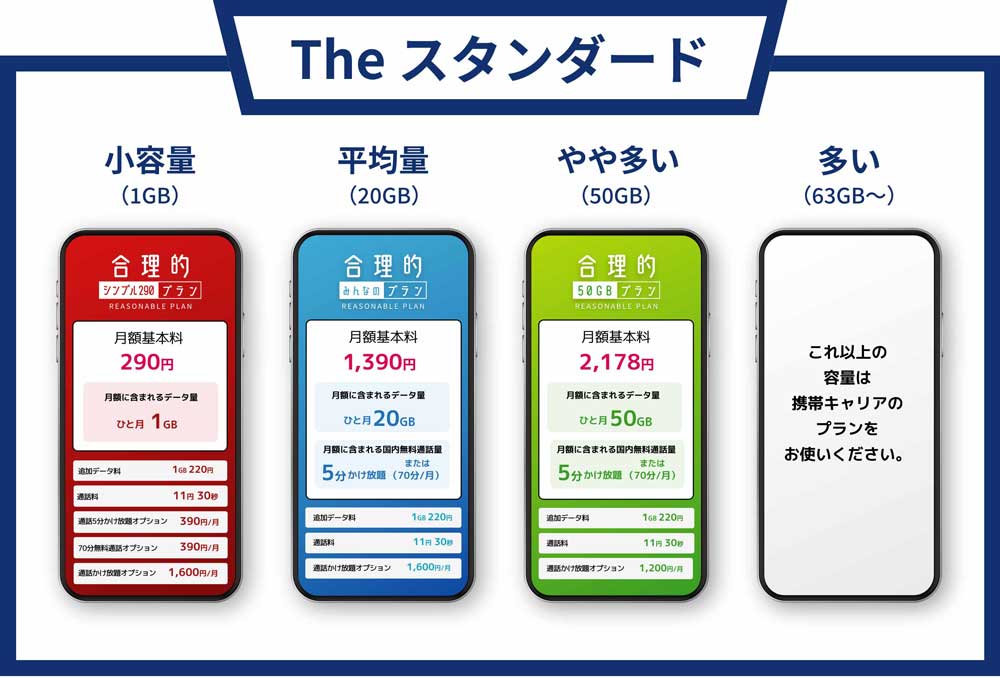
結果、iphone12 mini(メルカリで購入)+ 日本通信sim(1,300円のプラン)にしました。

日本通信simは、5G接続にまだ対応していないみたいなので、そこがネックな人はあまりお勧めできないかもしれないです。とはいえ、私にとってはあまり気にならないので、このプランで様子見してみます~
新しいものに切り替えると、脳内メモリが消耗してしまうので、ダラダラとせず、短期決戦でやることを心掛けています・・・がしかし、疲れた。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント