今日の積み上げ 188~190日目 成果 ※看病~回復期
\宣言した内容はこちらです/

本日の学び
子どもたちから(たぶん)ウィルスもらい体調不良~修正再提出
体調不良時に2人怪獣を看病するという地獄の時間を過ごしていました。
たぶん、これを乗り越えたらなんでもできそうな気がする、と自分に言い聞かせていました。
メンターさんからの(再)修正事項
前回の指摘事項の修正からの、新しい修正事項の対応をしました(赤字部分更新)。
- ハンバーガーボタンは白い背景色部分もカーソルをポインターにする
⇒ (修正内容)背景色に cursor: pointer;プロパティを追記。
⇒ 完了!
- ヘッダー背景の透明色の挙動を確認する
※ PCサイズの時のみ文字色が変わるタイミングで背景色が付くようにjsを記載したが、PCサイズからSPサイズに変えた時にも背景色が残ってしまうとのこと。
※ SPサイズになった時にbackground-colorを上書きするか、SPサイズで背景色がついた時にも違和感が無いようにスタイルの調整の指示。
⇒ (修正内容)headerとheader内containerの高さをスマホサイズで50pxにするよう追記(指示内容の後者を選択)。
(疑問)SPサイズで背景色を付けないようにコーディングしたはずなのについてしまう。
※「//PC処理」下の「//背景色部分」のみコーディングをしたので、「//スマホ処理」内では、「//背景色部分」のコーディングが効かないと認識していたのに、効いているように見える(↓コーディング内容参照)。メンターさんに相談済み。
//ヘッダーメニュー(ABOUTエリアまでスクロールしたらフォントのカラーを黒にする)//
//処理を効かせるための高さを定義
$(function () {
$(window).on("scroll", function () {
const sliderHeight = $('#main').height();
//ここから処理内容
if (window.matchMedia('(max-width: 768px)').matches) {
//スマホ処理
$(document).scroll(function() {
if (sliderHeight -30 < $(this).scrollTop()) { //メインエリア以降スクロールすると起動
$('.header_title').css('color', '#000');
$('.header-nav ul li a').css('color', '#fff');//スクロールしてもメニュー内リンクはデフォルト値で維持
} else {
$('.header_title').css('color', '#fff'); //スクロールしていないときはデフォルト値設定
};
});
} else if (window.matchMedia('(min-width:769px)').matches) {
//PC処理
$(document).scroll(function() {
if (sliderHeight - 50 < $(this).scrollTop()) { //メインエリア以降スクロールすると起動
$('.header').css('background-color', 'rgba(255,255,255,0.5)'); //背景色部分
$('.header_title').css('color', '#000');
$('.header-nav ul li a').css('color', '#000');
$('.header-nav ul li a').addClass('active');
} else { //スクロールしていないときは起動しない(デフォルト値設定)
$('.header').css('background-color', 'unset');
$('.header_title').css('color', '#fff');
$('.header-nav ul li a').css('color', '#fff');
$('.header-nav ul li a').removeClass('active');
}
});
};
});
});⇒ メンターさん回答:上記コーディング内容だと、PCからSPに切り替えたとき、PCの処理内容が働いてしまうため、以下のどちらかの対応が必要。
① 画面がSPサイズになったら、JavaScriptで.headerのbackground-colorを削除する
例)main.js スマホ時の処理
if (sliderHeight -30 < $(this).scrollTop()) {
$('.header_title').css('color', '#000');
$('.header-nav ul li a').css('color', '#fff');
$('.header').css('background-color', ''); ←これを追記
}② 背景色をつける際に直接スタイルを変更するのではなく、クラス名を付けて対応する+SP時にはSassでbackground-color:none;を指定する。
例)main.js PC時の処理
$('.header').css('background-color', 'rgba(255,255,255,0.5)');
$('.header').css('background-color', 'unset');
↓に変更
$('.header').addClass('bg-white');
$('.header').removeClass('bg-white');style.scss に追加.bg-white {
background-color: rgba(255,255,255,0.5);
@include mq(sp) {
background-color: unset;
}
}- モーダルをクリックした時、コンソールにモーダル名が表示されるのを修正する
※ 必要のないコードは極力減らし、読み込みを早くする!
⇒ (修正内容)jsのconsole.logの記述を削除。
⇒ 完了! - SPサイズ時のトップへ戻るボタンの位置を調整する
⇒ (修正内容)SPサイズのbottomとrightを60pxから20pxに変更。
⇒ 完了!
ヘッダー背景色で、メンターさんが提案された①、②の方法を試したものの、②はSassがうまくコンパイルされず。
メンターさんの環境ではうまく動いたみたいなので、自分のパソコン環境のせいなのか!?もう一度挙動を確認してみよう。
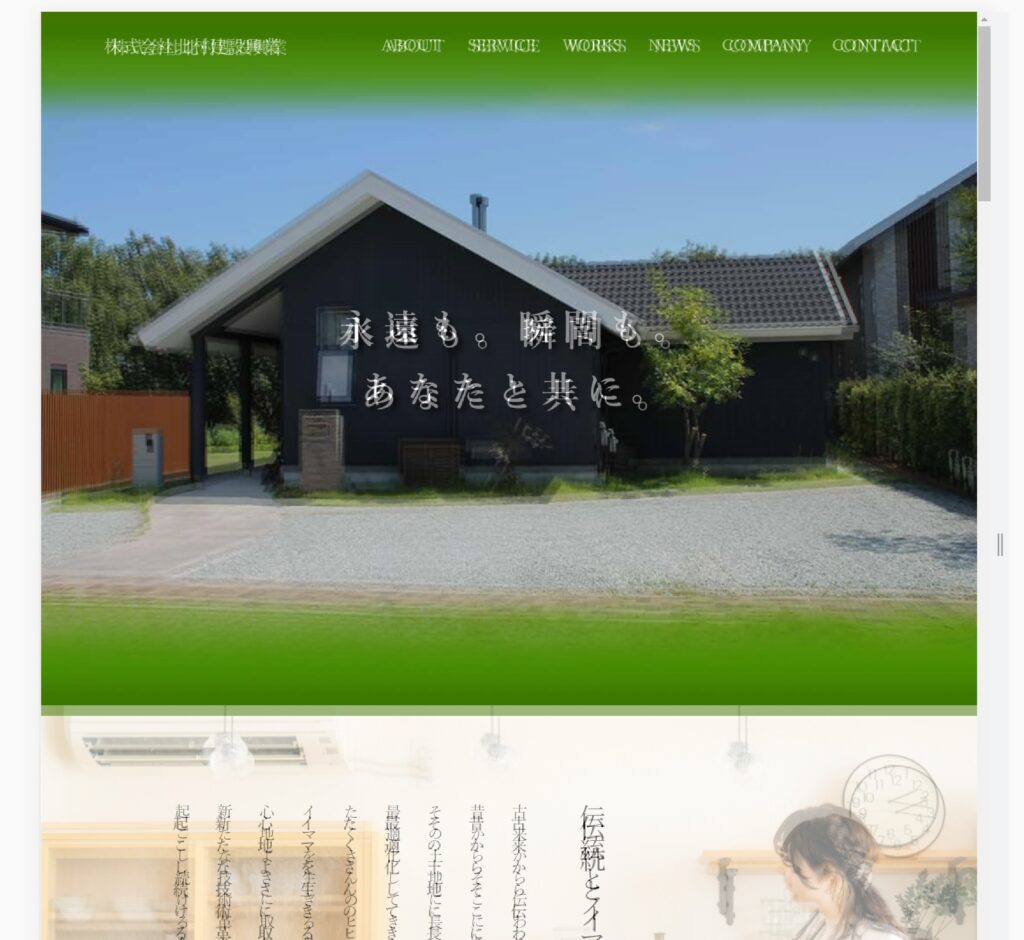
FV画像はheightを設定すべきか、autoにすべきか・・・
こちら、私が結構悩んできたものでして。
というのも、FV画像の高さをautoにすると、パーフェクトピクセルが多少ズレてしまい、それに付随して全体がずれてしまう現象があったからです(私のPC環境では。ちなみにWindows。)。

先輩方のコーディングを色々見まくると、autoにしている方、高さをpx設定している方どちらのタイプもいらっしゃるんですよね~。参った。どっちがいいんだぃ。
メンターさんに相談したら、本来は、カンプと同じ画像サイズにすればカンプと合うはずであること、メンターさんの環境では問題なくピッタリだったことを踏まえて、高さはautoにしておきましょう!とのことでした。
くぅ・・早くMacでコーディングしたいぞう。次のカンプはMacでできるように、環境設定さぼらずやろう。
本日の反省
回復してきました
とはいえ、娘も回復して暴れだして大変だったので、夫と交代しながら子どもの面倒を見て、夫が娘を外に連れていっている間は、きたラジやメンターさんのBrain記事を読んでインプット。


色んな方の話を聞いたりインプットしたりすると、やはりコツコツ行動してる人しか勝たんですな。
成果がまだ見えなくても、コツコツ種植えしているんだなと思います。
楽しんで種植え&水あげしていきましょう♪
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント