今日の積み上げ 280日目 成果
\宣言した内容はこちらです/
あわせて読みたい


【プログラミング・Web制作勉強ログ#0】宣言します(9月6日更新:開業しましたので、立ち上げた想いを…
こんにちは!こちらのページに、プログラミングを勉強した経緯や、立ち上げた仕事の概要や想いを綴っています。ぜひご覧ください。
本日の学び
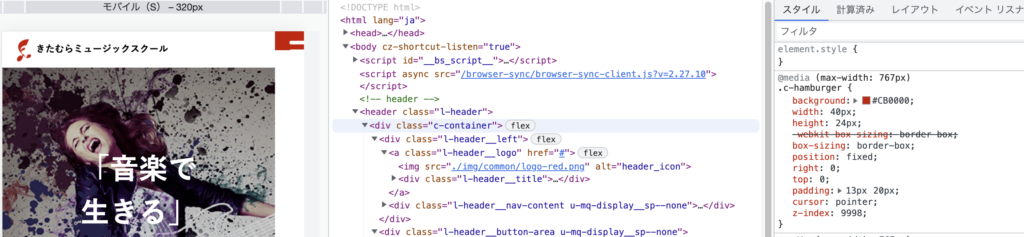
デザインカンプコーディング:topページ(SP・ハンバーガーメニューエラー調査)
ハンバーガーメニューは、かなりパターン化しているので、
前回のデザインカンプでコードした内容をほぼパクりつつ、
シンプルにできるところはシンプルにしました。
(私の場合は、FLOCSSではコンポーネントに含めました)
<div class="c-hamburger u-mq-display__pc--none">
<span></span>
</div>しかしながら、
・ハンバーガーメニュー自体にbox-sizing: border-box;を設定するとレイアウトが崩れる

・ハンバーガーメニュー内のバーが真ん中寄せできていない

という問題があるので
こちらの対処法を調査中です。
ブログ整理します!
ブログで記録している積み上げ内容が蓄積されてきたので、
Googleで検索したら、該当する内容がちゃんと引っかかるように
ブログの整理をしたいと思います。

例えば、タイトルや抜粋に、記事内のキーワードを入れたり
カテゴリやタグをしっかり作る等です。
ちょっとしたTipsを提供できる状態にすることを目標に!
隙間時間にコツコツやっていきます。
本日の反省
交流会でリフレッシュ
毎月恒例の、コミュニティでの「オンラインスナック」でした。
16時〜25時営業という長丁場な感じですが
営業時間を広げると、色んな方が入店できるのでいいですね。
ようやく開催されるオフ会!?の日程も整ってきたり、
くだらない話に笑ったり、
ガッツリ学習内容について相談したり、
有意義でした〜楽しかった!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント