今日の積み上げ 241,242日目 成果
\宣言した内容はこちらです/
あわせて読みたい


【プログラミング・Web制作勉強ログ#0】宣言します(9月6日更新:開業しましたので、立ち上げた想いを…
こんにちは!こちらのページに、プログラミングを勉強した経緯や、立ち上げた仕事の概要や想いを綴っています。ぜひご覧ください。
本日の学び
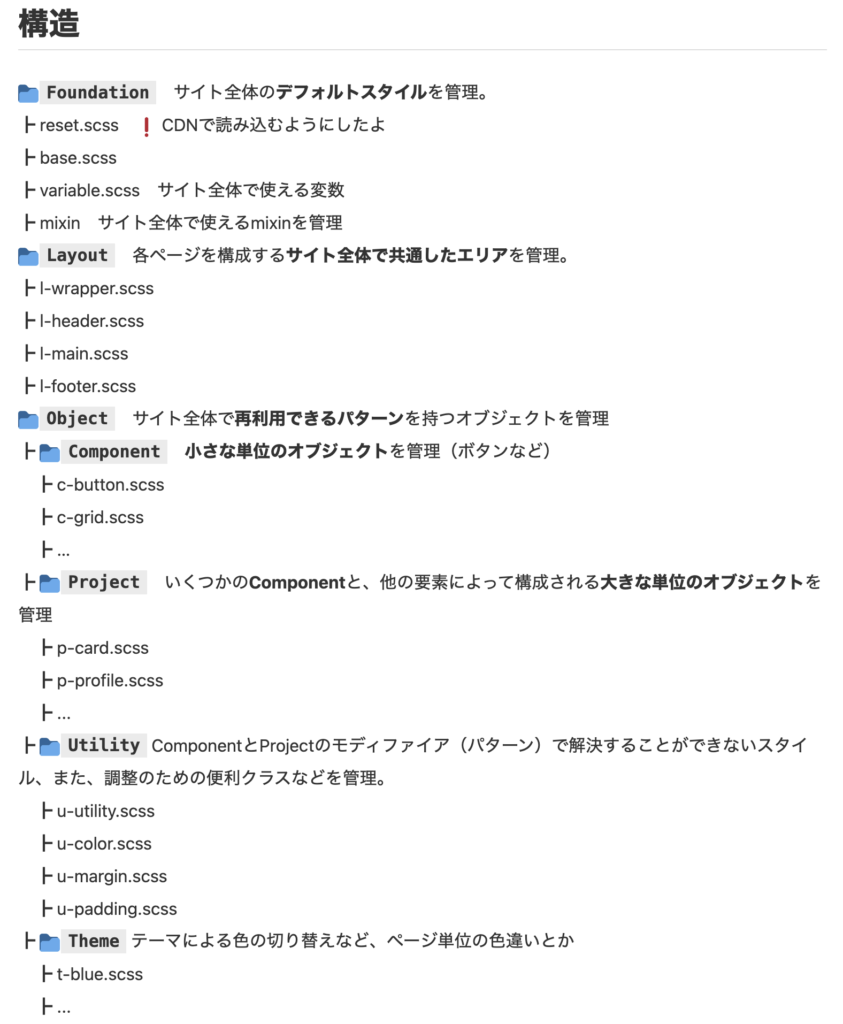
デザインカンプコーディング:GulpとCSS設計の関係性
Gulp解決したかったけど・・・できなかった><
というのも、今回取り掛かっているデザインカンプのCSS設計が
FLOCSSで指定されているのですが、
いちくんのGulpパッケージを見ると、
Scssのディレクトリ構造が、FLOCSSの構造とは違うんですよね〜。

いちくんのパッケージは、
有料記事であることから丸々引用することはできかねますが
base(ページ全体管理用。リセットCSSもこちら),
mixin(mixin管理用),
modules(汎用パーツ管理用),
page(各ページ固有スタイル管理用),
plugins(jsライブラリで使用されているscssファイル管理用),
setting (ブレイクポイント、カラー等のセッティング管理用)
という構造になっています。
そしてCSSファイルへのコンパイル&各scssフォルダのハブの役割にあたる
「style.scss」が同じディレクトリにある、
という感じです。
フォルダやファイル名をFLOCSSに合わせて修正すべきか?
(しかしそうするといちくんのパッケージ導入の意味がほぼなくなる)
いちくんのパッケージをそのまま導入していいのか
メンターさんに相談中です。
沼ってますね・・・汗
本日の反省
日報溜めないようにしよう(二度目!!)
昨日宣言したばかりなのに!!笑
もう溜めてしまった。
最近はタイムマネジメントとアンガーマネジメントの
実践勉強の毎日です。
楽しみながら、頑張っていこう。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント