今日の積み上げ 130日目 成果
\宣言した内容はこちらです/
あわせて読みたい


【プログラミング・Web制作勉強ログ#0】宣言します(9月6日更新:開業しましたので、立ち上げた想いを…
こんにちは!こちらのページに、プログラミングを勉強した経緯や、立ち上げた仕事の概要や想いを綴っています。ぜひご覧ください。
本日の学び
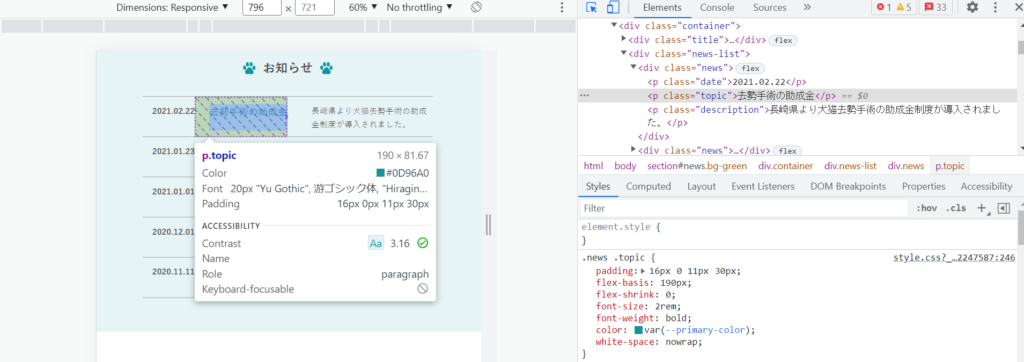
・flexbox内の特定の要素幅を指定したい&縮めたくない場合
⇒ 【flex-basis: 〇〇px;】;と【flex-shrink: 0;】を書くとGood.
※widthより、flex-box内で割り当てられる幅(全体画面幅によって柔軟に切り替えられる)の方が優先されるため、flex-boxをベースにしたプロパティを指定する必要あり。

・テキストの寄せ方を調整する際、line-heightも検討する
⇒ vertical-alignプロパティや、position: absolute;プロパティ等色々あるが、テキスト単体で縦の位置を調整する場合は、line-heightプロパティで対応可能。
※vertical-alignを使うのは、フォントサイズの違うテキストが並んでいる場合やアイコンとテキストが並んでいる場合。
・モニター決めました
⇒ 電源供給ができる機能がある「U2723QX」に決まりです!
U2723QXと、S2722QCとの比較画像

本日の反省
・出費が痛くなります。
⇒ パソコン&モニターの投資で50万しますが、大事な自己投資なので、ぽちります!!
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント