今日の積み上げ 131日目 成果
\宣言した内容はこちらです/

本日の学び
・メンターからの修正指摘事項に対する対応内容
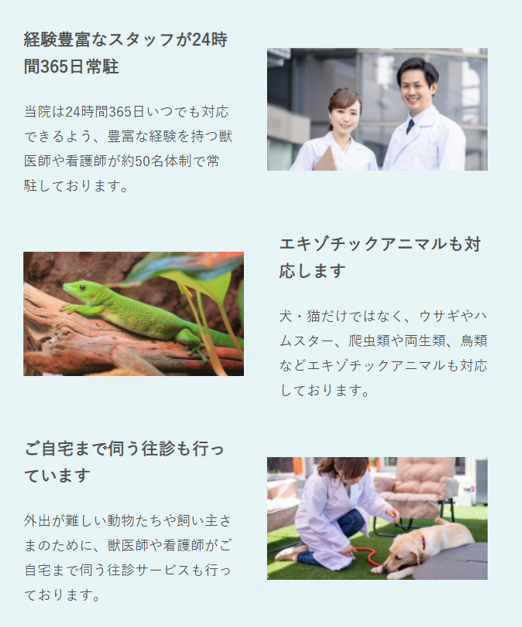
①画面サイズを大きくしたときの左右余白をなくす
⇒セクションの下にcontainer要素を作成&container要素のmax-widthを設定
②中間サイズでの表示崩れを修正する
⇒1.ヘッダー(ナビゲーションメニューが改行):white-space: nowrap;を追加
2.featuresエリア(画面幅縮めると画像崩れる):flexboxの要素に「align-items: center;」を追記

3.newsエリア(画面幅縮めると崩れる): タイトル部分に「flex-basis: 190px;」「flex-shrink: 0;」を追記

③ハンバーガーアイコン部分は、三本線の周りの緑背景をホバーした時にもカーソルをポインターにする
⇒#nav-openクラスタに「cursor: pointer;」を追記
④パーフェクトピクセルを使用した調整
⇒メンター提供のカンプ画像をもとに、PC画面&SP画面を再度修正
・(当たり前だけど)パーフェクトピクセルの修正は【上から下に】順番に修正する
⇒ 順不同で修正すると余白の調整を2重・3重でしなければならないので非効率!!
本日の反省
・タスクベースで作業ができました!(積み上げがいつもより多かったけど、午後すぎには終了)
⇒ 【時給思考】から脱却する第一歩。いかに効率良くタスクを進められるか日々考えていこうと思います。
・パソコン&モニターポチりました!
⇒ 【お前ぜってーこんなスペックいらねえだろ】と言われるようなスペックですが、妥協せず、躊躇せず選びました。私なりに色々調べた上なので、後悔はしていません^^
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント