今日の積み上げ 157日目 成果
\宣言した内容はこちらです/

本日の学び
「font-size: 〇vw;」だけではうまくいかない
昨日の記事でフォントサイズを画面サイズに合わせて可変できるようにしてみようと書いたところで早速試してみました。
「font-size: 〇vw;」と単純に入力できるかなと思いましたが、これだと、画面サイズが大きくなればなるほど文字サイズが大きくなる、逆に、小さくなればなるほど縮んでしまうという問題点があります。
また、これは持論に過ぎないですが、デザインカンプをコーディングする前提だと、カンプで指定される単位は「px」がほとんどなのではないかと思います。
カンプを忠実に再現するためには、「vw」ではなく、ピクセル数が忠実に再現できる単位で設定するべきなのかなと思います。「vw」では小数点がどうしても入ってしまう場合があるので・・
例:1080pxの画面で18pxのフォントがカンプで指定されていた場合、「vw」でコーディングしようとすると…
1080px : 100(%) = 18px : X (1080px画面を100%としたとき、18pxは何%になるか)
1080X= 1800
X = 1.666666666666667(vw)
となってしまいます。
つまり、最小値と最大値は固定にした上、「最小値~可変できるサイズ~最大値」を設定できるプロパティを使うのがベストですね。
clamp()使ってみた。が、「推奨値」ってどうやって設定するの!?
そこで見つけたのが、「clamp(最小値,推奨値,最大値);」。
最小値と最大値を設定するのはわかるんだけど、「推奨値」ってどうやって設定するの!?という疑問が浮かび上がる。
色々解説ググってみました。
参考記事メモ



ググりまくったところ、結論、「推奨値は自分で考えるしかない」ということでした。笑
推奨値は相対値で入力することが前提なので(可変できる「間」を絶対値で設定したらそもそもclampが成り立たない)、最小値と最大値の間で、「ちょうどよい値」になりそうな相対値を設定するには、自分で確認しながらやっていくしかないということだと思います。まさに正解がないもの。
私の場合は、デザインカンプで書かれている画面サイズ(1080px)-文字サイズ(h3=25px, p=16px)の比率を「推奨値」にした上、clampは以下のとおりコーディング。
.service_flex_txtarea_re {
z-index: 998;
background-color: $mainColor;
width: unquote('min(100%, 500px)');
margin-top: 145px;
padding-right: 180px;
h3, p {
color: $white;
padding-left: clamp(28px,3.703703703703704vw,40px);
}
h3 {
margin-top: 40px;
font-size: clamp(2rem,2.314814814814815vw,2.5rem); //この部分
line-height: 1.5;
}
p {
margin-top: 18px;
font-size: clamp(1.4rem,1.481481481481481vw,1.6rem); //この部分
line-height: 1.5;
padding-bottom: 45px;
}
}
画面幅が縮んでも、画像のような比率で文字が縮めば問題ないと判断。
本日の反省
学習の改善点がなかなか検討できません;
再び、学習の改善点を検討しているのですが、ゆっくり考える時間あったらググりたい!コーディングしたい!というので優先順位を低くしていました。
今日明日でしっかり時間をとって、考える時間に充てます!
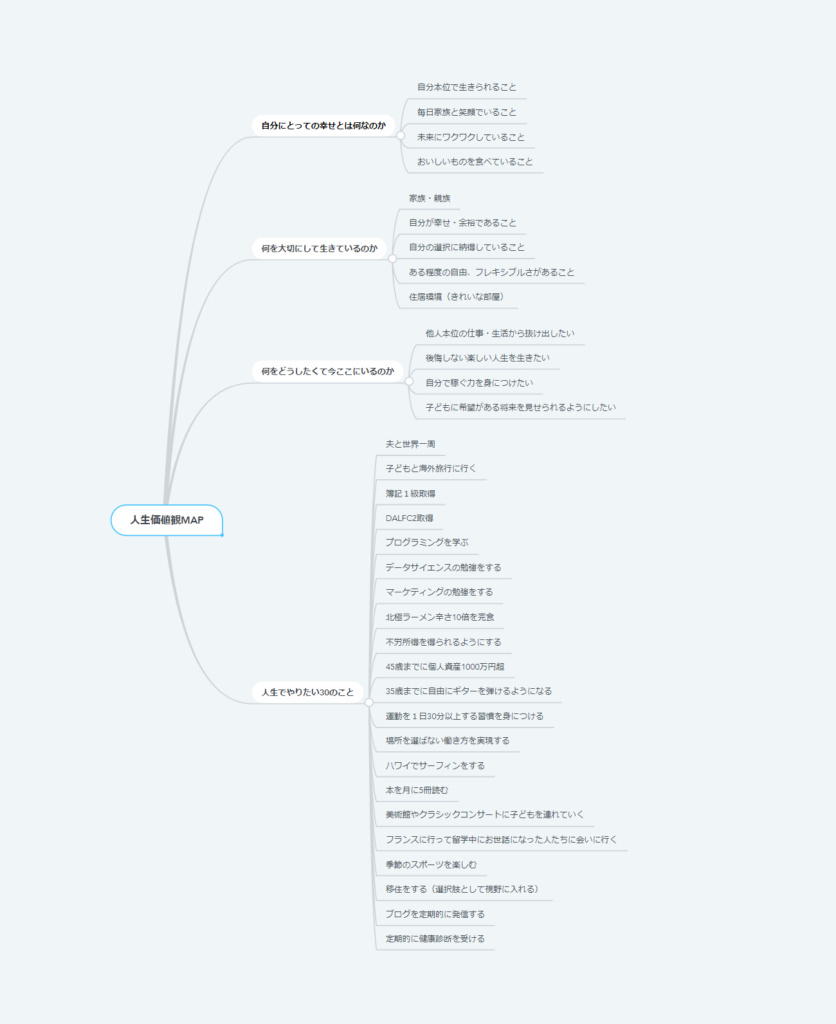
とはいえ、今回検討するにあたり、休職時に書いていた「私の人生価値観マップ」も検討する必要があるくらいのスケールになりそうなので、大がかりな作業になりそう!こういうのは結構嫌いじゃないです。

今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント