今日の積み上げ 167日目 成果
\宣言した内容はこちらです/

本日の学び
アニメーション:ヘッダー終わらず。
昨日詰まっていた、ナビゲーションメニューのaタグの色が変わらない問題は、見事解決!
昨日の記事で「JSではクラス名を指定しなければいけないのか?」と思いましたが、HTMLの要素名を指定しても大丈夫でした!(私の場合は、Sassで指定していた【li a】タグを指定して効きました)
この記事のとおり、CSS(or Sass)で指定した同じクラスタ名で記述することが大事みたいです。

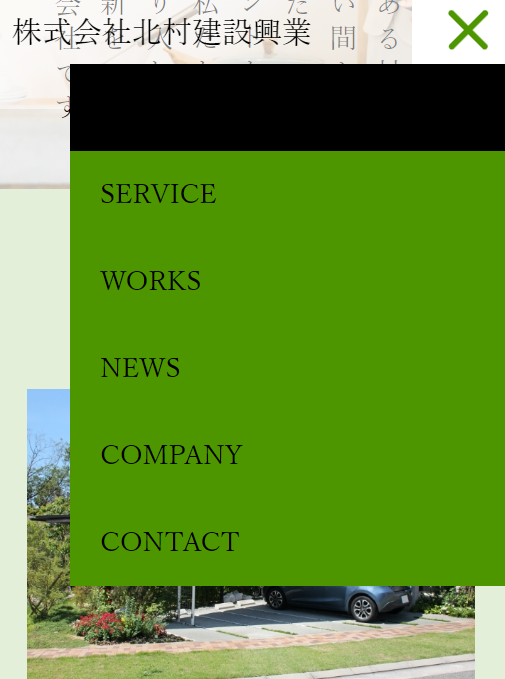
タイトルとヘッダーナビゲーションの色を変える動作自体はできましたが、レスポンシブデザインすべての画面で効いてしまっているので、ハンバーガーメニューでホバーしたとき(下記画像)、ナビゲーションが真っ黒で見えないという問題発生。笑

つまりやることは、スマホ画面では、①左上タイトルのみ白⇒黒文字に変える条件にするか、②ナビゲーションメニューがホバーしたとき、文字を白に変えるというコーディングをする必要がありそう。どっちが簡単なんだろう?やってみよう。
本日の反省
身体を「整える」
これ、すごく難しいテーマになってきています。大人みんなが直面してる問題なのかも。
学生のときとかは、何も気にしなくても勝手に回復してくれたり、悪化しないようになっていたけど、大人になったら、気を付けないとすぐ身体にきてしまう。
ものもらいができたり、足の裏の血管破裂したり笑(病院行ったら大したことなかったので良かった)、身体の不調が出ると、「体調のメンテナンスも大事な仕事」だと思います。
どの動画かは忘れたけど、マコなり社長が「お金もらってビジネスをしている以上、その分野のプロ。食事や生活に気を付けて、仕事のパフォーマンスを上げるようにするのは【当たり前のこと】だと思うのに、それをやっていない人が多すぎる」と言っているのが、印象的でした。
これからフリーランスになろうとしている自分にとって、サラリーマンであったことの「甘え」があったんだな~と思うと同時に、「自分の身体をマネジメントの難しさ」も感じつつある。
やっぱりサウナがいいのか?笑
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント