今日の積み上げ 195日目 成果
\宣言した内容はこちらです/

本日の学び
デザインカンプ答え合わせ
自分のコーディングと、メンターさんのコーディングをつけ合わせてみました。
相変わらず、コーディングしすぎですね私。
Sassのコーディング行数みてみたら、
メンターさんは984行、私は1363行。。(唖然)
メディアクエリは、メンターさんコーディングではCSSと同じように画面毎にまとめて書いていたけど、
私はメディアクエリの定義づけ+効かせたいプロパティの直下に@includeを記述する形にしていたので、
結局どっちがいいんだろうな〜と迷った次第。
@media(min-width: 768px) {
.pc-none {
display: none;
}
}
@media(min-width: 1024px) {
.header-nav-list li a:hover {
border-bottom: 1px solid #fff;
padding-bottom: 10px;
opacity: .7;
}
}
@media(max-width: 1023px) {
.header {
padding: 16px 20px;
#nav-open {
background: $c-white;
width: 71px;
height: 50px;
box-sizing: border-box;
position: fixed;
right: 0;
top: 0;
padding: 13px 19px;
cursor: pointer;
z-index: 9998;
}クライアントサイドでは、結論ちゃんと映れば問題ないのだろうけど、
技術的な側面ではどうなんだろう。メンターさんに聞いてみようかな。
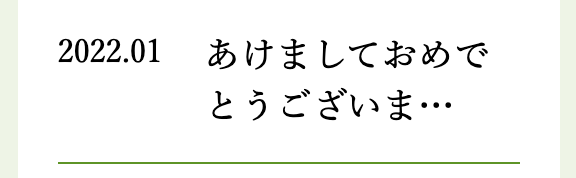
あと、複数行ではみ出したところに「…」と省略させる機能を見て
コーディングしているときは思いつかなかったけど、実際にページを閲覧すると
めっちゃ必要な実装だな〜と思い、さすがだと思います。

実装方法はこんな感じ。
p:last-child {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}参考になった記事はこちら。

ターミナル学習
ターミナルは、ブログを見つつ、動作を確認していく作業をしていました。
なんとなーくとっつきにくいので、図や絵を使っているとっつきやすい感じの記事を見ながら学習していました。
こちらの記事はとてもよかったと思います(Mac用です)♪

本日の反省
ただひたすら焦る
家族の病気が治ってきてから、ひたすら焦っている気がします。笑
WEB制作をやるからには、本気でコミットしたいし、1番を取りたい。
しかし、思うように時間が取れないことに焦っている。
多分、同じように困っている人はたくさんいるんだと思う。
焦りと戦うのって、本当に大変だし疲れる。
今まで自分の時間をいかに無駄に、なんとなく過ごしていたかを痛感している。
けど、そういうことを乗り越えたら、きっと誰かに役に立つはず。
そう言い聞かせて日々頑張っています。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪











コメント