今日の積み上げ 230,231日目 成果
\宣言した内容はこちらです/

本日の学び
諸々資料準備&リサーチ
娘の保育園継続や、息子の入園申込のための準備を少し。
ちょうど退職のタイミングで提出しなければならないため、
役所と相談しつつ、必要な準備をしていこうと思います。
そろそろ、退職する旨を先方にお伝えする準備もしていこうと思います。
宣言するのも気合が入りますが、具体的な行動に落とし込んでいくと、
より現実味が実感して(当たり前だ)気が引き締まります。
頑張るぞ~!
ファビコン問題解決
ファビコンが反映されない問題が続いていましたが、
以下の記事を参照したら、あっさり解決しました!!

私が実践した解決法は、
ファビコンのファイルの拡張子を「.png」から、「.ico」に変更しただけです。
ファビコンで困っている方は、ぜひお試しあれ。
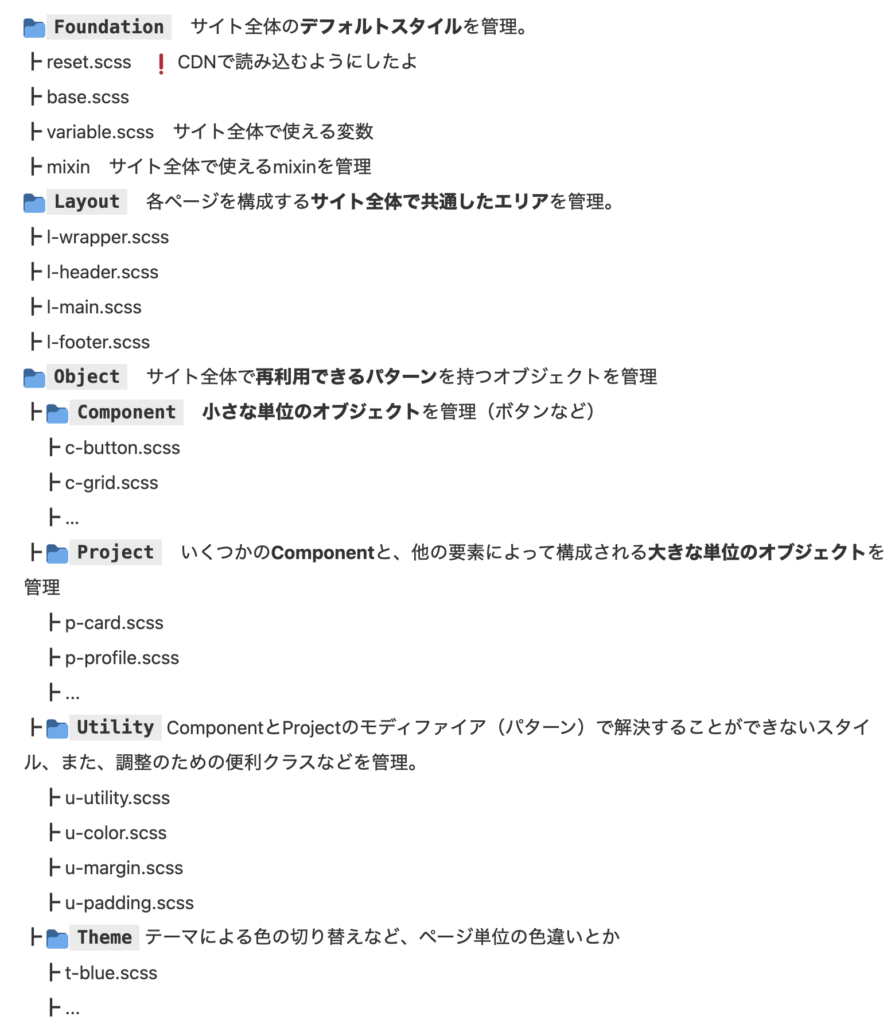
デザインカンプコーディング:CSS設計
CSS設計、難しいですね。
以下の疑問があるのですが、ググってもなかなか出てきません。
①具体的にどのように設計/分類分けすればいいのかよくわからん
(CSS設計の「理論」が乱立していて、「ケーススタディ」の公開は非常に少ない)
②CSS設計からコーディングするまでの「手順」がよくわからん
①の疑問は、自分の詰まっているところと、CSS設計の「理論」を照らし合わせて、
うまく自分の中で落とし込んでいくしかなさそうですね。
どうしてもわからなかったら、スクールの仲間のお知恵を拝借しまくろうと思います。
例えば、「色」プロパティを設定する場合の、CSS設計について。

CSS設計の「理論」は、主にこちらのサイトを参考にしているのですが、
ここでは、色プロパティは「utility」に分類されていました。

しかし、私の認識では、「utility」の役割は
「component」や「project」を乱立させないための
「補助的な役割」として使われるものなので(ソースは上記サイト)、
「共通の色を設定するためのcolor」を「utility」に設定する感覚がいまいち掴めず。
私の所感としては、
共通で使う色は基本的なスタイル、タイポグラフィを設定する
「foundation」に該当するんじゃないかと考え
(例:「foundation」の「variables(変数)」等)、仲間に相談。
結果、そのような認識でOKとのこと。
上記サイトで分類されている「color」は、「共通事項」の色ではなく、
「特定の部分の色」を指定するための
補助的な役割としての分類であるのではないかとのこと。
その分類、ややこしいわい!笑
改めて、「誰かに聞くことができる環境」に感謝した次第。
有難い。
②の「手順」については、こちらのサイトを見つけたので、ご参考まで。
古い記事ですが、まさに私が求めていた
「設計からコーディングの手順」の情報が書かれている記事でした。

ここの記事では、CSS設計のゴールの目安として、以下のように書かれていました。
初めてCSS設計をする者としてのゴールがとても明快になった気がしました。
本日の反省
もう少し積み上げする時間が欲しい
なんとかして時間を見つけたい。
けど、「ちょっとした暇時間」や、「小休止する3分間」とかに、
Twitter見ちゃってます〜💦
その時間を、本を読む癖をつけないといけないとですね。
「時間は作るもの」ということを再度頭に叩き込んで
前に進みます。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログをを呟いています。よかったら覗いてみてください♪










コメント