今日の積み上げ 177日目 成果
\宣言した内容はこちらです/

本日の学び
ピクセルパーフェクト(PC画面)終了!
ゲーム感覚で「えい!」「えい!」と修正していたらいつのまにか終わっていました(こんなにスムーズに終わっていいのか汗)。
一つてこずったのが、pタグ(ブロック要素)の高さを調整する作業。
インライン要素で使える「vertical-align」プロパティが使えないので、どうしようかとググっているうちに、「line-heightを使えばいいのでは( ゚Д゚)」とひらめき、検証してみた。

うまくできました!
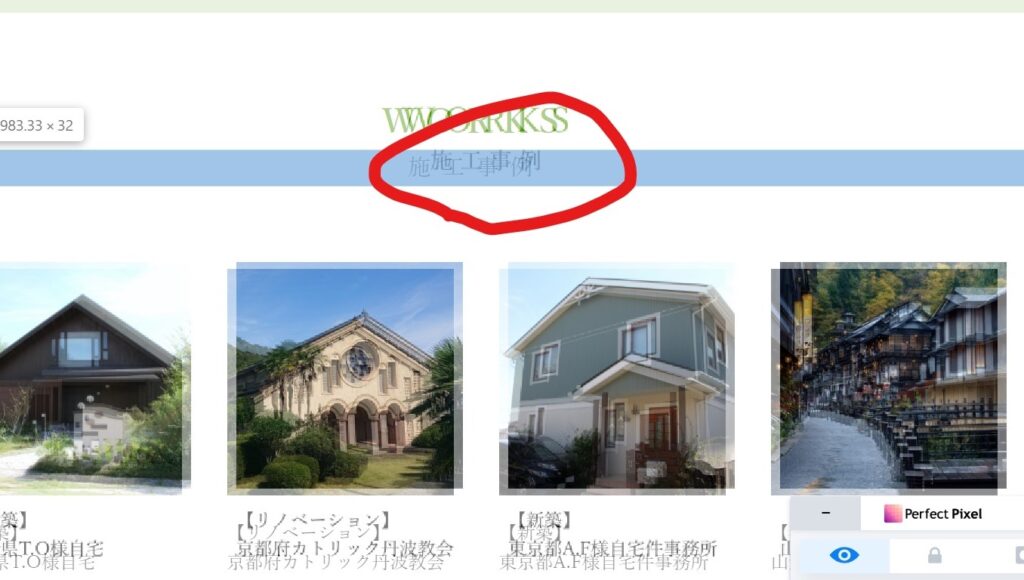
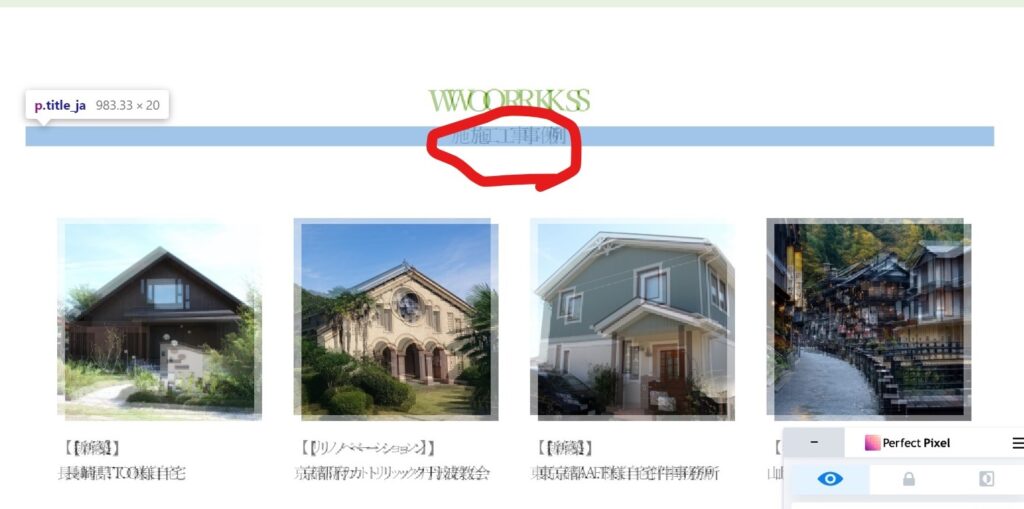
パーフェクトピクセルをすると、上部写真のとおり、どうしても「横」がずれてしまう場合が多くあるような気がします。
横のpadding等を追記して微修正をしても、その後の何かしらの修正対応があった場合に、芋づる式にその追記したものも「要修正項目」になってしまう場合があるので(そういう修正地獄をしたときがあった(遠い目))、
「縦(高さ)が最低限揃えばいい」
「ピッタリにする必要はない」
「パーフェクトピクセルの修正は、なるべく追加のコーディングはしない」
ということを意識しています。
それでいいんだと思います、きっと笑
また、カンプコーディングをするときに、しつこく中間サイズの表示崩れチェックするようにしたら、修正がすごく楽になったような気がします。
例えば、ヘッダーのリストをカンプみたいにコーディングしたら、画面をウィーンウィーンと動かしながらチェックをします。
崩れた場合、pxで設定しないでパーセンテージで設定できないか、white-space(検証ツールでは紫斜線でおおわれているスペース)を有効活用できないか(white-space: nowrap;で大体解決してます💦)、考えながらやると修正地獄はしにくいかも。
本日の反省
断捨離問題。
積み上げをする上で、高い集中力がほしい⇒物を減らしたいと考え、断捨離をしようと思います。
しかしながら、私一人だけ住んでいるのではなく、夫や子どもたちも住んでいて、かつ夫は片付けが大の苦手(笑)。
「片付けしとくよー!」と言う日は、いつもその日のうちに必ず完了せず、現状の2倍くらいケィオス!!!になります(夫は自他認めるかなりのADHD気質です)。
今、そのカオスの部屋で積み上げしているのですが、最低限机の上はピカピカにしてやり過ごしています。
家族で住む上の断捨離の難しいところは、夫のものは(もちろん)勝手に捨てられないので、中途半端になっちゃうところです。
とりあえず、私や子どもたちの物からとりかかり、少しでもスッキリさせようと思います。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪











コメント