今日の積み上げ 246日目 成果
\宣言した内容はこちらです/

本日の学び
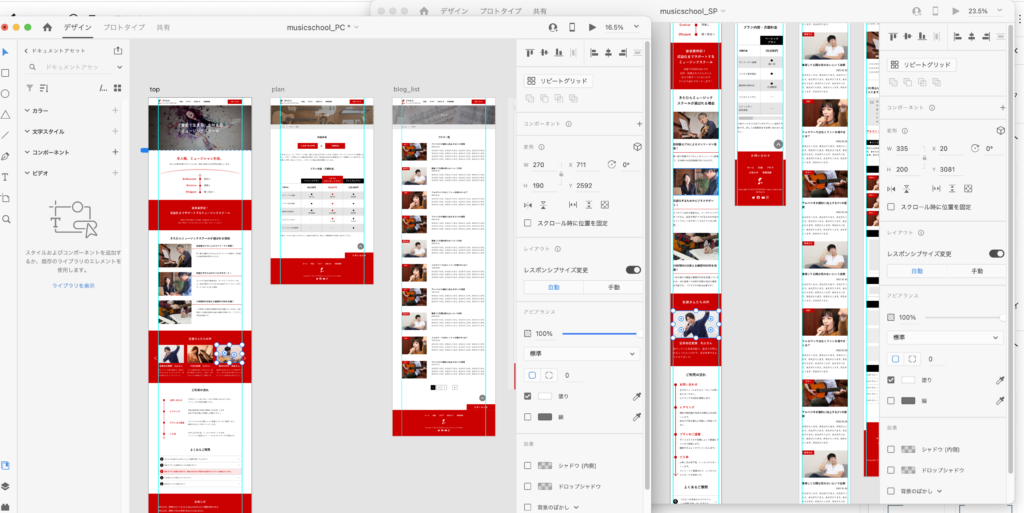
デザインカンプコーディング:カンプ画像の書き出し直し
Gulpに関してメンターさんへヘルプを出して、返事待ち中。
その間に、お引っ越し作業で消してしまった
カンプ画像を再度書き出し。
ここで疑問に思ったことが。

パソコン(PC)のカンプとスマホ(SP)のカンプの画像をよくよく見ると、
大体以下のパターンがあるように見受けられます。
①画像パターン:デバイスによって異なる/使用ページ数:1ページのみ
②画像パターン:デバイスによって異なる/使用ページ数: 複数ページ使用
③画像パターン:PC・SP共通/使用ページ数:1ページのみ
④画像パターン:PC・SP共通/使用ページ数:複数ページ使用
前まではペライチでしかコーディングをしていなかったため、
画像ファイルの管理は、「imgフォルダ」にぶち込んで
それっぽいファイル名をつければなんとかなっていました。
しかし、今回は複数ページをコーディングします。
正直、「画像のパターンも複雑になったな」と思いました。
WEBページを改修するとなった場合(そんな未来を想定しながらコーディング)、
画像データがぐちゃぐちゃなソースコードだったら
めっちゃ萎えるよなと思い、
画像をうまく整理しようと思っていたものの…
上記4つくらいのパターンがあり、
どうやって整理しようか・・・と悩んでいます。
今のところ、以下のような感じで進めてみています。
詰まったらまた改善すればいいや!笑


(デバイス-ページ名-セクションといったファイル名にしています。今のところ・・・)
本日の反省
カオス
夫の妹ちゃんのお友達(+キッズ)が義実家にいるとのことで
子どもたちを連れて遊びに行きました。
義実家にはウッドデッキがあるので、
プール+バーベキューセットが装備されていて
娘はそこで大はしゃぎ。
娘は一人で遊んだり、友達や他の大人たちと絡んだり
親の手を借りずに遊んでいるので、
すごい社交性だな〜と感心。
ぼくちん(息子)は相変わらず泣きながら私を追いかけ回して
ハイハイしていましたが笑
こういう時間も貴重だな〜と思った1日でした。
今日も諦めなかった自分、お疲れ様でした!
Twitterでも勉強ログを呟いています。よかったら覗いてみてください♪










コメント